Hãy thiết kế một landing page đẹp để lôi kéo khách hàng
Trong thiết kế web, một trong những mục tiêu chính của landing page là tạo ra sự lôi kéo khách hàng từ những đối thủ cạnh tranh khác.
Một khách hàng có thể đến phần landing page để tìm kiếm một điều gì đó, có thể để đọc một vài câu testimonial, vì một sản phẩm cụ thể phù hợp với mình hoặc tìm mức giá tốt nhất. Hãy nhớ rằng những khách hàng đó muốn tìm kiếm những tin được cung cấp bằng kênh online chứ không phải cách nào khác.
Nên xem: Kiến thức cơ bản để thiết kế một trang Landing Page hiệu quả

Bạn cần phải hiểu rõ ngay từ đầu là landing page này sẽ có nội dung về cái gì và mục đích của nó để làm gì. Một số landing page được thiết kế để lôi cuốn những người làm việc trong một số ngành công nghiệp hoặc khách hàng là các công ty, một số landing page khác lại tập trung vào mục tiêu hấp dẫn một số đối tượng khách hàng cụ thể.
Trong thiết kế website , khi xây dựng một landing page đạt chất lượng cao, điều mà bạn hướng tới là biến các khách ghé thăm web thành những khách mua hàng của bạn. Mỗi một lượt khách ghé thăm web của bạn là một cơ hội bán được hàng hoặc nhận được kết quả nào khác mà bạn mong muốn.
Sau khi tham khảo những đặc tính sau đây của những landing page thành công, hy vọng bạn có thể bắt tay vào hiện thực hóa những ý tưởng sáng tạo cho landing page của riêng mình.
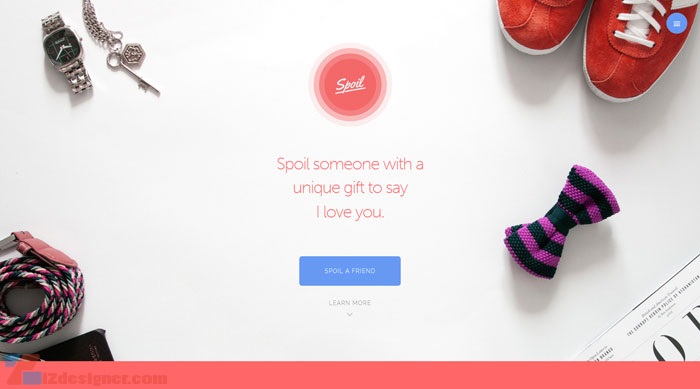
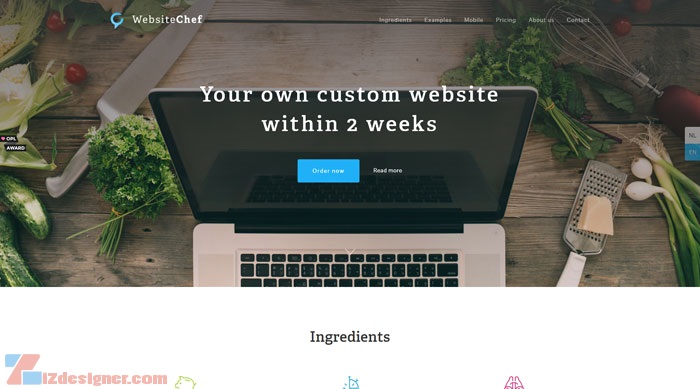
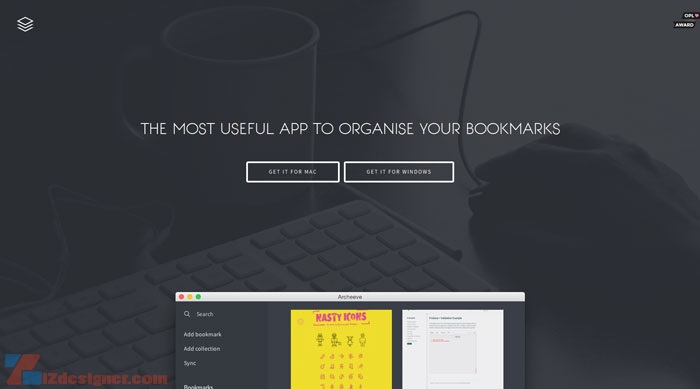
KHỞI ĐẦU VỚI MỘT HEADLINE TỐT

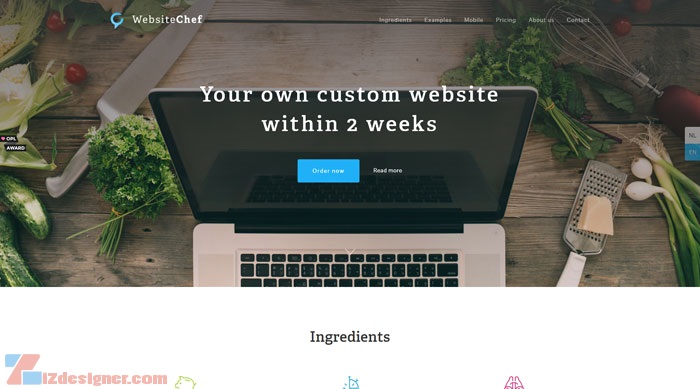
Chỉ tốn chưa đến 2 giây để đọc dòng headline và hiểu ý nghĩa của nó. Một headline tốt là phải tạo ra ảnh hưởng tới người đọc trong thời gian họ đọc xong nó và đồng thời tạo ra một sự lôi kéo khách ở lại với trang web của bạn lâu hơn nữa.
Mọi landing page cần có một phần heading bắt mắt và tạo ra sự thú vị. Để tạo ra một headline hoàn hảo, bạn cần phải ý thức được lý do vì sao mà khách click vào một đường link dẫn đến landing page của bạn và cái mà họ đang tìm kiếm là gì.
Điều mà hầu hết chúng ta đều tìm kiếm là những thứ khiến chúng ta vui vẻ và hạnh phúc. Cho nên phần heading chính mà bạn chọn cần đảm bảo rằng khách hàng sẽ thấy được niềm vui và hạnh phúc với những thông tin hoặc hình ảnh mà họ có được từ headline.
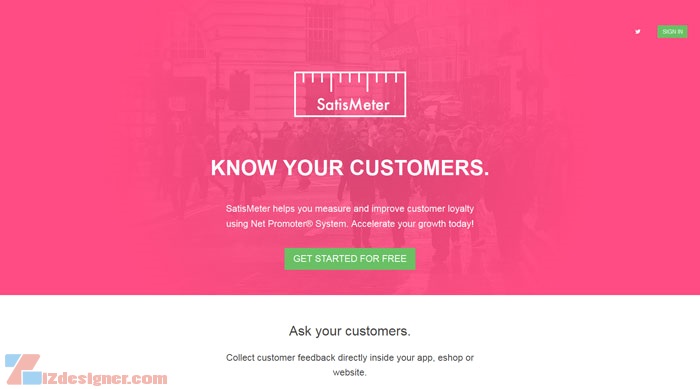
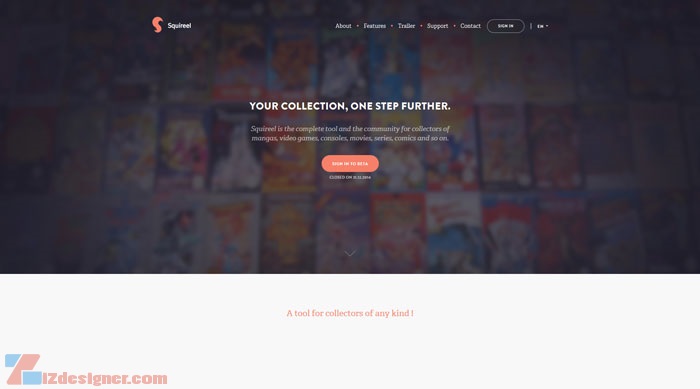
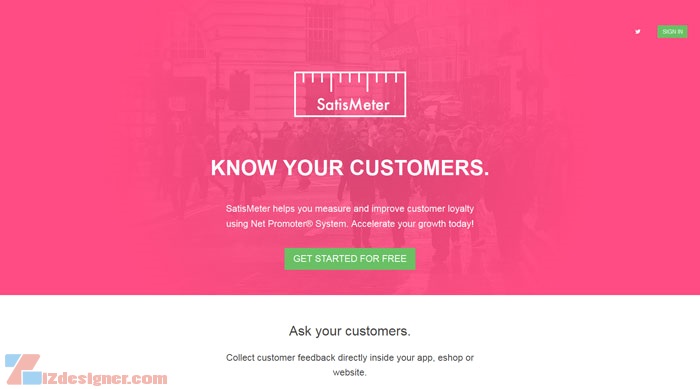
CUNG CẤP THÊM THÔNG TIN Ở HEADLINE PHỤ (HEADLINE PHỤ)

Sau phần headline thì yếu tố quan trọng tiếp theo là sub-headline (headline phụ). Đây là công cụ làm cho mọi người hứng thú và cuốn hút vào việc xem tiếp phần nội dung. Một sub-headline mạnh phải được xuất hiện ngay dưới phần heading chính của trang.
Sub-headline đầu tiên nên mở rộng thêm nội dung đã được đề cập ở phần heading chính và phải đủ thuyết phục để thôi thúc người xem tiếp tục đọc phần headline phụ đó. Khi một sub-headline cung cấp được những thông tin mà khách hàng đang cần cung cấp thì có thể chắc chắn một điều là họ sẽ rất hứng thú tìm kiếm thêm thông tin trên website của bạn.
Để tạo ra một subheading đúng cách, bạn nên tìm hiểu những suy nghĩ của người đọc. Người đọc luôn có rất nhiều suy nghĩ trong đầu, do đó nhiệm vụ của bạn không chỉ là hình dung ra khách hàng của mình đang nghĩ gì mà còn phải biết ý nghĩ nào xuất hiện đầu tiên và tiếp theo trong đầu họ nữa.
Thường thì những thắc mắc dành cho sản phẩm hoặc dịch vụ sẽ là giá của nó thế nào, chất lượng có tốt không, tính năng của nó là gì, lợi ích của nó ra sao, có hiệu quả không và so với các sản phẩm, dịch vụ tương tự khác thì sẽ thế nào....
Họ cũng sẽ nghĩ: nó hoạt động thế nào nhỉ? nó có thể làm được những gì? giá của nó bao gồm những gì? liệu có được hoàn tiền hay trả lại sản phẩm không nhỉ? có phải thêm phí ship hàng không?
Một vài suy nghĩ khác như khả năng chi trả của khách với hàng hóa đó hoặc các khuyến mại giảm giá đi kèm.
Mỗi subheading trên trang cần phù hợp với những thắc mắc hay xuất hiện trong đầu của khách hàng. Phần nội dung đi kèm mỗi sub-heading phải cung cấp câu trả lời đầy đủ cho những thắc mắc của khách hàng.
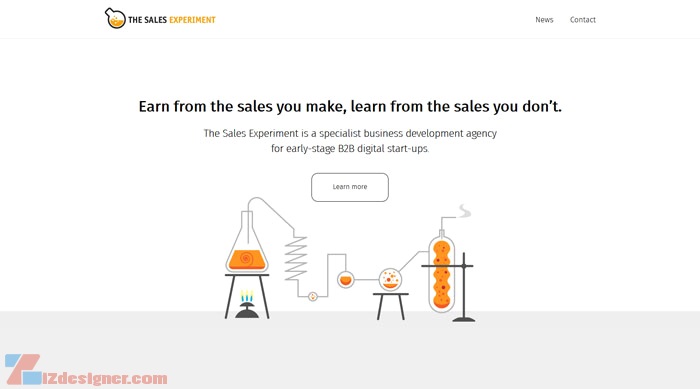
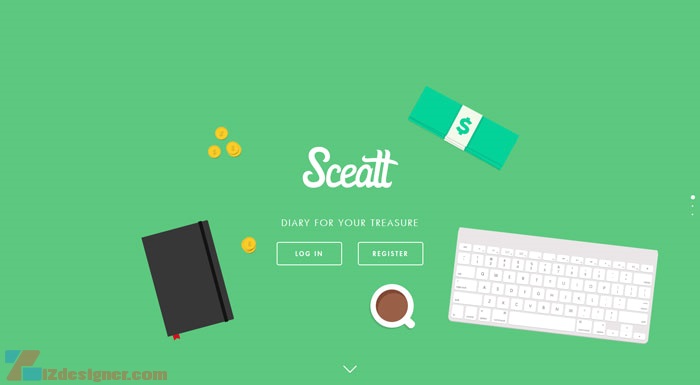
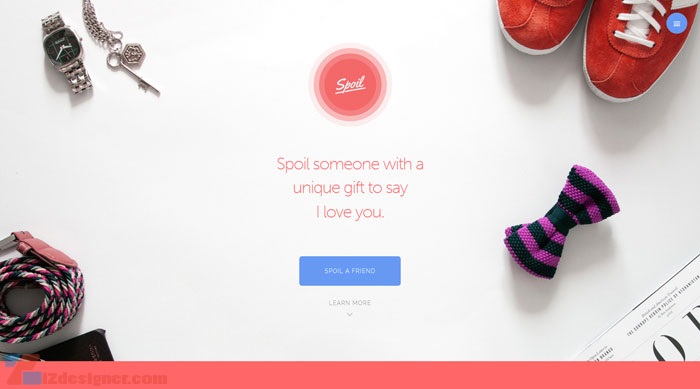
A PICTURE IS WORTH A THOUSAND WORDS

Như bạn đã biết, với những người sử dụng internet thì họ chỉ dành một sự chú ý rất mau chóng cho các nội dung trên internet, việc nắm bắt thông tin thông qua một hình ảnh sẽ nhanh hơn là truyền đạt thông tin bằng từ ngữ.
Và câu nói rằng một bức hình đáng giá ngàn lời chính là điều bạn phải hiểu khi muốn thiết kế một landing page.
Hình ảnh giúp một landing page truyền tải ý tưởng nhanh hơn việc giải thích nó bằng lời.
Một hình ảnh không cần thiết phải thể hiện một sản phẩm cụ thể mà nó có thể tượng trưng cho những gì mà sản phẩm hoặc dịch vụ đó làm và tác dụng của việc sử dụng sản phẩm, dịch vụ đó.
Mọi hình ảnh cũng có những yếu tố cảm xúc cho phép người xem nhận biết được thứ ẩn chứa sau hình ảnh đó và làm cho sản phẩm hay dịch vụ của bạn trở nên hấp dẫn hơn.
Hầu hết các hoạt động chúng ta thực hiện đều nhằm mục đích riêng, có thể là để tránh một điều xấu nào đó xảy ra hoặc để đạt được một lợi ích nào đó. Mọi chiến dịch marketing sẽ thành công hơn nếu hình ảnh ở phần landing page giới thiệu một cách rõ ràng lợi ích mà người dùng chắc chắn sẽ có được khi sử dụng sản phẩm, dịch vụ mà bạn đang quảng bá.
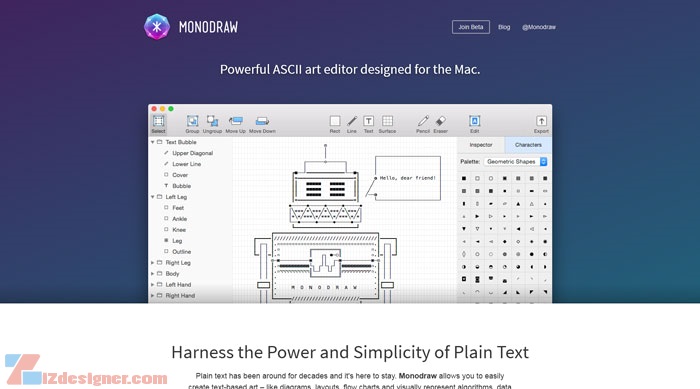
TUYÊN BỐ GIÁ TRỊ (VALUE PROPOSITION)

Bất kể một đặc tính cụ thể, dịch vụ hoặc ý tưởng nào đó mang đến cho sản phẩm hoặc dịch vụ một giá trị cụ thể nào đó khiến nó trở nên hấp dẫn hơn, thì được gọi là tuyên bố giá trị.
Landing page của bạn phải làm nổi bật được với người đọc những điểm nào mà họ quan tâm nhất. Tuyên bố giá trị cần được thể hiện thành những dòng với đánh dấu dòng, để cho khách hàng thấy những lợi ích lớn nhất mà họ sẽ có khi dùng sản phẩm, dịch vụ.
Hãy nhớ tập trung vào những giá trị nào liên quan đến khách hàng, những người đang xem trang web của bạn và đừng sa đà vào thiet ke web hoặc viết quá nhiều về việc kinh doanh của bạn mà không chú tâm đến những gì khách cần ở website của bạn.
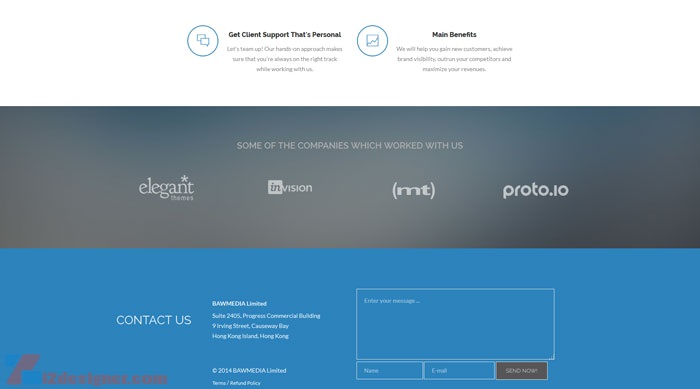
SỬ DỤNG DẤU HIỆU XÃ HỘI (SOCIAL PROOF)

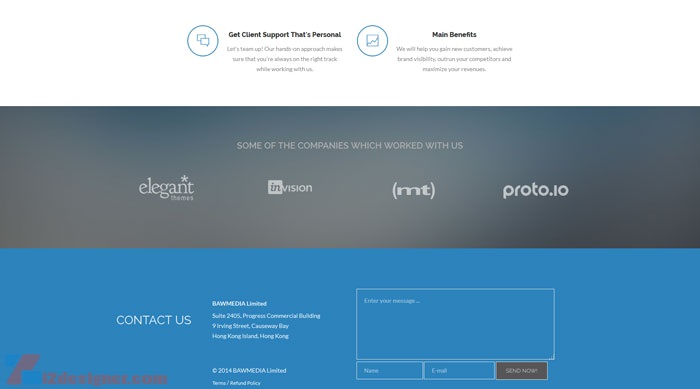
Mọi người thường dùng các sản phẩm và dịch vụ mà người khách đã sử dụng rất thành công. Nếu một số công ty lớn hoặc người nổi tiếng nào đó dùng bất kỳ thứ gì mà landing page của bạn đang quảng bá thì đương nhiên bạn phải cho tên của nhân vật hoặc logo của công ty bạn vào landing page.
Trong thiết kế web, phần để hiển thị tên công ty đã dùng sản phẩm, dịch vụ không cần phải quá nổi bật trên trang của bạn. Khu vực này có thể đưa tên của website lớn, một diễn giả hoặc một doanh nhân hàng đầu. Điều này tạo ra một lý do tích cực để mọi người sử dụng chính những sản phẩm mà họ nghĩ là có mối liên hệ mạnh mẽ đến những người thành đạt và các doanh nghiệp phát đạt.
Mọi người thường bị thuyết phục mua hàng hoặc chi trả cho điều gì đó bởi họ đã thấy những người khác cũng làm điều này.
SỬ DỤNG TESTIMONIAL
Với thiết kế web, trong landing page nên có thêm phần dành cho những câu testimonial viết bởi những khách hàng đã hài lòng với sản phẩm, dịch vụ của mình. Không khó khăn lắm để thuyết phục những khách hàng vui vẻ viết lại những cảm nghĩ của mình về việc tại sao họ lại thích sản phẩm và dịch vụ họ dùng.
Bạn có thể cần một chút thử nghiệm khi quyết định để testimonial ở vị trí nào trên trang. Mọi người có phản ứng khách nhau với những câu testimonial khi họ thấy chúng ở chân trang hơn là ở đầu trang. Tỷ lệ tương tác trên web của bạn cũng có thể được cải thiện nếu testimonial xuất hiện ngay sau danh sách những lợi ích, nếu những lợi ích này được củng cố bởi testimonial ở ngay dưới.
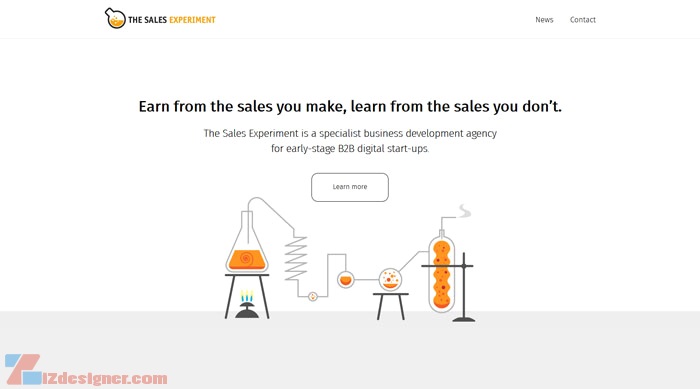
NÚT KÊU GỌI HÀNH ĐỘNG HỢP LÝ

Khi bạn đã theo dõi đến công đoạn này của việc thiết kế landing page, bằng cách thấu hiểu suy nghĩ của người đọc, bạn sẽ biết được cách để bán hàng tốt hơn hoặc có được nhiều đăng ký hơn trên website của mình. Tất cả những việc cần làm tiếp theo là dẫn khách hàng đến một nút kêu gọi hành động đủ thuyết phục để mọi người đều muốn bấm.
Nút kêu gọi hành động có thể thành công hay thất bại. Những từ được viết trên nút kêu gọi hành động đó là những thứ sẽ khiến mọi người click vào và trở thành khách hàng chính thức sử dụng hàng hóa.
Trong thiết kế website , phần kêu gọi hành động có thể xuất hiện ở cuối mỗi phần riêng biệt của web thay vì chỉ xuất hiện ở landing page.
ĐỪNG QUÊN SẮP XẾP CÁC YẾU TỐ THEO THỨ TỰ LOGIC

Độ dài của landing page không phải là điều quan trọng. Một trang dài thực sự vẫn hiệu quả và hầu hết những thiết kế landing page thành công là những thiết kế đã chia nội dung trang thành từng phần có nội dung nối tiếp. Các yếu tố của thiết kế có thể được sử dụng để tăng cường sự xuyên suốt của nội dung. Một số tính năng quan trọng trong thiết kế có thể được đặt ở cuối mỗi phần của web để khiến người đọc phải theo dõi toàn bộ phần đó theo thứ tự sắp xếp từ trên xuống dưới.
Một khách hàng theo dõi toàn bộ nội dung theo đúng thứ tự sẽ nắm bắt được ý định muốn truyền tải của người thiết kế web. Để làm được điều này, không chỉ cần có một phần nội dung hấp dẫn người đọc mà phần landing page cũng phải được thiết kế theo một trình tự logic.
Để tạo ra tính thuyết phục, landing page nên bắt đầu bằng việc giải thích nó muốn nói về cái gì, theo sau đó là danh sách các lợi ích. Testimonial được xếp ngay sau phần lợi ích và cuối cùng là các nút hoặc ô kêu gọi hành động.
Đối với một landing page ngắn hơn, bạn nên tập trung vào chỉ một yếu tố, đó có thể là phần hình ảnh. Trong trường hợp này, thứ tự sắp xếp theo logic sẽ là bắt đầu từ headline, sau đó đến phần giải thích, kế tiếp là nội dung hình và kết thúc bằng phần kêu gọi hành động.

LUÔN CHẠY THỬ WEB

Không có sự lặp lại thành công của một landing page trên các sản phẩm dịch vụ khác nhau. Khi xây dựng một landing page, điều quan trọng là luôn phải làm các thử nghiệm để so sánh giữa các bản thiết kế landing page, mỗi bản thiết kế lại có một sự khác nhau nhất định nào đó. Và bản thiết kế website cuối cùng là bản mang lại tỷ lệ tương tác cao nhất trong tất cả các thử nghiệm.
Một khách hàng có thể đến phần landing page để tìm kiếm một điều gì đó, có thể để đọc một vài câu testimonial, vì một sản phẩm cụ thể phù hợp với mình hoặc tìm mức giá tốt nhất. Hãy nhớ rằng những khách hàng đó muốn tìm kiếm những tin được cung cấp bằng kênh online chứ không phải cách nào khác.
Nên xem: Kiến thức cơ bản để thiết kế một trang Landing Page hiệu quả

Bạn cần phải hiểu rõ ngay từ đầu là landing page này sẽ có nội dung về cái gì và mục đích của nó để làm gì. Một số landing page được thiết kế để lôi cuốn những người làm việc trong một số ngành công nghiệp hoặc khách hàng là các công ty, một số landing page khác lại tập trung vào mục tiêu hấp dẫn một số đối tượng khách hàng cụ thể.
Trong thiết kế website , khi xây dựng một landing page đạt chất lượng cao, điều mà bạn hướng tới là biến các khách ghé thăm web thành những khách mua hàng của bạn. Mỗi một lượt khách ghé thăm web của bạn là một cơ hội bán được hàng hoặc nhận được kết quả nào khác mà bạn mong muốn.
Sau khi tham khảo những đặc tính sau đây của những landing page thành công, hy vọng bạn có thể bắt tay vào hiện thực hóa những ý tưởng sáng tạo cho landing page của riêng mình.
KHỞI ĐẦU VỚI MỘT HEADLINE TỐT

Chỉ tốn chưa đến 2 giây để đọc dòng headline và hiểu ý nghĩa của nó. Một headline tốt là phải tạo ra ảnh hưởng tới người đọc trong thời gian họ đọc xong nó và đồng thời tạo ra một sự lôi kéo khách ở lại với trang web của bạn lâu hơn nữa.
Mọi landing page cần có một phần heading bắt mắt và tạo ra sự thú vị. Để tạo ra một headline hoàn hảo, bạn cần phải ý thức được lý do vì sao mà khách click vào một đường link dẫn đến landing page của bạn và cái mà họ đang tìm kiếm là gì.
Điều mà hầu hết chúng ta đều tìm kiếm là những thứ khiến chúng ta vui vẻ và hạnh phúc. Cho nên phần heading chính mà bạn chọn cần đảm bảo rằng khách hàng sẽ thấy được niềm vui và hạnh phúc với những thông tin hoặc hình ảnh mà họ có được từ headline.
CUNG CẤP THÊM THÔNG TIN Ở HEADLINE PHỤ (HEADLINE PHỤ)

Sau phần headline thì yếu tố quan trọng tiếp theo là sub-headline (headline phụ). Đây là công cụ làm cho mọi người hứng thú và cuốn hút vào việc xem tiếp phần nội dung. Một sub-headline mạnh phải được xuất hiện ngay dưới phần heading chính của trang.
Sub-headline đầu tiên nên mở rộng thêm nội dung đã được đề cập ở phần heading chính và phải đủ thuyết phục để thôi thúc người xem tiếp tục đọc phần headline phụ đó. Khi một sub-headline cung cấp được những thông tin mà khách hàng đang cần cung cấp thì có thể chắc chắn một điều là họ sẽ rất hứng thú tìm kiếm thêm thông tin trên website của bạn.
Để tạo ra một subheading đúng cách, bạn nên tìm hiểu những suy nghĩ của người đọc. Người đọc luôn có rất nhiều suy nghĩ trong đầu, do đó nhiệm vụ của bạn không chỉ là hình dung ra khách hàng của mình đang nghĩ gì mà còn phải biết ý nghĩ nào xuất hiện đầu tiên và tiếp theo trong đầu họ nữa.
Thường thì những thắc mắc dành cho sản phẩm hoặc dịch vụ sẽ là giá của nó thế nào, chất lượng có tốt không, tính năng của nó là gì, lợi ích của nó ra sao, có hiệu quả không và so với các sản phẩm, dịch vụ tương tự khác thì sẽ thế nào....
Họ cũng sẽ nghĩ: nó hoạt động thế nào nhỉ? nó có thể làm được những gì? giá của nó bao gồm những gì? liệu có được hoàn tiền hay trả lại sản phẩm không nhỉ? có phải thêm phí ship hàng không?
Một vài suy nghĩ khác như khả năng chi trả của khách với hàng hóa đó hoặc các khuyến mại giảm giá đi kèm.
Mỗi subheading trên trang cần phù hợp với những thắc mắc hay xuất hiện trong đầu của khách hàng. Phần nội dung đi kèm mỗi sub-heading phải cung cấp câu trả lời đầy đủ cho những thắc mắc của khách hàng.
A PICTURE IS WORTH A THOUSAND WORDS

Như bạn đã biết, với những người sử dụng internet thì họ chỉ dành một sự chú ý rất mau chóng cho các nội dung trên internet, việc nắm bắt thông tin thông qua một hình ảnh sẽ nhanh hơn là truyền đạt thông tin bằng từ ngữ.
Và câu nói rằng một bức hình đáng giá ngàn lời chính là điều bạn phải hiểu khi muốn thiết kế một landing page.
Hình ảnh giúp một landing page truyền tải ý tưởng nhanh hơn việc giải thích nó bằng lời.
Một hình ảnh không cần thiết phải thể hiện một sản phẩm cụ thể mà nó có thể tượng trưng cho những gì mà sản phẩm hoặc dịch vụ đó làm và tác dụng của việc sử dụng sản phẩm, dịch vụ đó.
Mọi hình ảnh cũng có những yếu tố cảm xúc cho phép người xem nhận biết được thứ ẩn chứa sau hình ảnh đó và làm cho sản phẩm hay dịch vụ của bạn trở nên hấp dẫn hơn.
Hầu hết các hoạt động chúng ta thực hiện đều nhằm mục đích riêng, có thể là để tránh một điều xấu nào đó xảy ra hoặc để đạt được một lợi ích nào đó. Mọi chiến dịch marketing sẽ thành công hơn nếu hình ảnh ở phần landing page giới thiệu một cách rõ ràng lợi ích mà người dùng chắc chắn sẽ có được khi sử dụng sản phẩm, dịch vụ mà bạn đang quảng bá.
TUYÊN BỐ GIÁ TRỊ (VALUE PROPOSITION)

Bất kể một đặc tính cụ thể, dịch vụ hoặc ý tưởng nào đó mang đến cho sản phẩm hoặc dịch vụ một giá trị cụ thể nào đó khiến nó trở nên hấp dẫn hơn, thì được gọi là tuyên bố giá trị.
Landing page của bạn phải làm nổi bật được với người đọc những điểm nào mà họ quan tâm nhất. Tuyên bố giá trị cần được thể hiện thành những dòng với đánh dấu dòng, để cho khách hàng thấy những lợi ích lớn nhất mà họ sẽ có khi dùng sản phẩm, dịch vụ.
Hãy nhớ tập trung vào những giá trị nào liên quan đến khách hàng, những người đang xem trang web của bạn và đừng sa đà vào thiet ke web hoặc viết quá nhiều về việc kinh doanh của bạn mà không chú tâm đến những gì khách cần ở website của bạn.
SỬ DỤNG DẤU HIỆU XÃ HỘI (SOCIAL PROOF)

Mọi người thường dùng các sản phẩm và dịch vụ mà người khách đã sử dụng rất thành công. Nếu một số công ty lớn hoặc người nổi tiếng nào đó dùng bất kỳ thứ gì mà landing page của bạn đang quảng bá thì đương nhiên bạn phải cho tên của nhân vật hoặc logo của công ty bạn vào landing page.
Trong thiết kế web, phần để hiển thị tên công ty đã dùng sản phẩm, dịch vụ không cần phải quá nổi bật trên trang của bạn. Khu vực này có thể đưa tên của website lớn, một diễn giả hoặc một doanh nhân hàng đầu. Điều này tạo ra một lý do tích cực để mọi người sử dụng chính những sản phẩm mà họ nghĩ là có mối liên hệ mạnh mẽ đến những người thành đạt và các doanh nghiệp phát đạt.
Mọi người thường bị thuyết phục mua hàng hoặc chi trả cho điều gì đó bởi họ đã thấy những người khác cũng làm điều này.
SỬ DỤNG TESTIMONIAL
Với thiết kế web, trong landing page nên có thêm phần dành cho những câu testimonial viết bởi những khách hàng đã hài lòng với sản phẩm, dịch vụ của mình. Không khó khăn lắm để thuyết phục những khách hàng vui vẻ viết lại những cảm nghĩ của mình về việc tại sao họ lại thích sản phẩm và dịch vụ họ dùng.
Bạn có thể cần một chút thử nghiệm khi quyết định để testimonial ở vị trí nào trên trang. Mọi người có phản ứng khách nhau với những câu testimonial khi họ thấy chúng ở chân trang hơn là ở đầu trang. Tỷ lệ tương tác trên web của bạn cũng có thể được cải thiện nếu testimonial xuất hiện ngay sau danh sách những lợi ích, nếu những lợi ích này được củng cố bởi testimonial ở ngay dưới.
NÚT KÊU GỌI HÀNH ĐỘNG HỢP LÝ

Khi bạn đã theo dõi đến công đoạn này của việc thiết kế landing page, bằng cách thấu hiểu suy nghĩ của người đọc, bạn sẽ biết được cách để bán hàng tốt hơn hoặc có được nhiều đăng ký hơn trên website của mình. Tất cả những việc cần làm tiếp theo là dẫn khách hàng đến một nút kêu gọi hành động đủ thuyết phục để mọi người đều muốn bấm.
Nút kêu gọi hành động có thể thành công hay thất bại. Những từ được viết trên nút kêu gọi hành động đó là những thứ sẽ khiến mọi người click vào và trở thành khách hàng chính thức sử dụng hàng hóa.
Trong thiết kế website , phần kêu gọi hành động có thể xuất hiện ở cuối mỗi phần riêng biệt của web thay vì chỉ xuất hiện ở landing page.
ĐỪNG QUÊN SẮP XẾP CÁC YẾU TỐ THEO THỨ TỰ LOGIC

Độ dài của landing page không phải là điều quan trọng. Một trang dài thực sự vẫn hiệu quả và hầu hết những thiết kế landing page thành công là những thiết kế đã chia nội dung trang thành từng phần có nội dung nối tiếp. Các yếu tố của thiết kế có thể được sử dụng để tăng cường sự xuyên suốt của nội dung. Một số tính năng quan trọng trong thiết kế có thể được đặt ở cuối mỗi phần của web để khiến người đọc phải theo dõi toàn bộ phần đó theo thứ tự sắp xếp từ trên xuống dưới.
Một khách hàng theo dõi toàn bộ nội dung theo đúng thứ tự sẽ nắm bắt được ý định muốn truyền tải của người thiết kế web. Để làm được điều này, không chỉ cần có một phần nội dung hấp dẫn người đọc mà phần landing page cũng phải được thiết kế theo một trình tự logic.
Để tạo ra tính thuyết phục, landing page nên bắt đầu bằng việc giải thích nó muốn nói về cái gì, theo sau đó là danh sách các lợi ích. Testimonial được xếp ngay sau phần lợi ích và cuối cùng là các nút hoặc ô kêu gọi hành động.
Đối với một landing page ngắn hơn, bạn nên tập trung vào chỉ một yếu tố, đó có thể là phần hình ảnh. Trong trường hợp này, thứ tự sắp xếp theo logic sẽ là bắt đầu từ headline, sau đó đến phần giải thích, kế tiếp là nội dung hình và kết thúc bằng phần kêu gọi hành động.

LUÔN CHẠY THỬ WEB

Không có sự lặp lại thành công của một landing page trên các sản phẩm dịch vụ khác nhau. Khi xây dựng một landing page, điều quan trọng là luôn phải làm các thử nghiệm để so sánh giữa các bản thiết kế landing page, mỗi bản thiết kế lại có một sự khác nhau nhất định nào đó. Và bản thiết kế website cuối cùng là bản mang lại tỷ lệ tương tác cao nhất trong tất cả các thử nghiệm.
Hãy thiết kế một landing page đẹp để lôi kéo khách hàng
 Reviewed by Unknown
on
05:00
Rating:
Reviewed by Unknown
on
05:00
Rating:
 Reviewed by Unknown
on
05:00
Rating:
Reviewed by Unknown
on
05:00
Rating:


Không có nhận xét nào: