Phông chữ - Font chữ là gì?
Trên thực tế, chúng ta tiếp xúc với phông chữ (font) mỗi ngày: khi bạn soạn thảo một văn bản, khi bạn tìm kiếm phông chữ mới, khi bạn làm thiết kế...cho đến khi bạn tự tay sáng tác một bộ font riêng. Hàng loạt vấn đề sẽ từ đó nảy sinh như Font là gì? Font gồm có những đặc điểm gì? Làm thế nào để sử dụng font hiệu quả?? Nếu bạn vẫn còn tò mò với một trong số câu hỏi trên thì iZdesigner xin tổng hợp những bài viết thú vị nhất về font, giúp giải đáp (có thể là) toàn bộ những băn khoăn của bạn. Nào ta cùng bắt đầu nhé!
Phông chữ/Font là gì?
Phông chữ (Font) là một tập hợp hoàn chỉnh của các ký tự (character) bao gồm: chữ cái (letter), số, dấu câu và kí tự đặc biệt khác (glyph)…theo cùng một kiểu hình dáng (họa hình), định dạng (regular, bold hoặc italic) và kích cỡ (size).

Lấy ví dụ, với kiểu chữ (typeface) Futura thì ta có Futura in đậm kích thước 12 point được coi là một font và Futura in thường kích thước 8 point lại là một font khác. Không ít trường hợp bị nhầm lẫn giữa hai khái niệm này, nhưng thực ra cũng không quan trọng, hầu hết mọi người ngày càng chấp nhận rằng cách nói typeface hay là font có thể được sử dụng thay thế cho nhau.

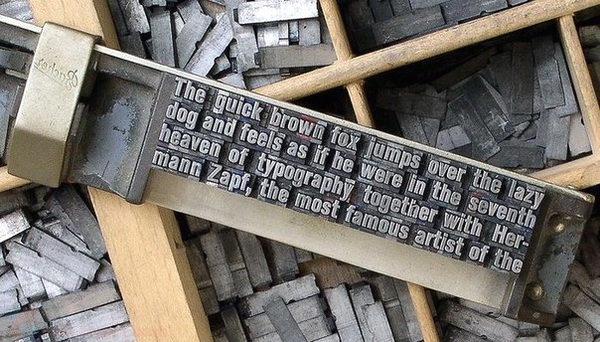
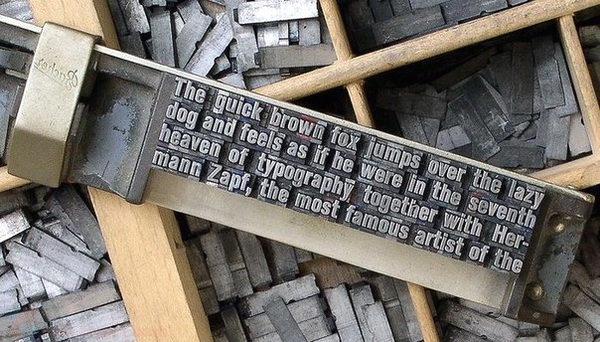
Sở dĩ có sự hiện tượng trên vì “font” - bắt nguồn từ Tiếng Pháp “fonte” - nguyên thủy là đề cập đến bộ hoàn chỉnh các khối kí tự kim loại được sử dụng để sắp chữ trên một trang giấy trong thời kì in ấn bằng các bản khắc xưa kia. Chúng cần phải đồng nhất với nhau về kiểu dáng và kích thước. Tuy nhiên, vào thời kỹ thuật điện tử phát triển, các font được định dạng vector có thể phóng to, thu nhỏ tuỳ ý và vì vậy việc thay đổi kích cỡ của một bộ chữ trở nên đơn giản hơn bao giờ hết. Phân biệt phông chữ và kiểu chữ không còn là điều quá cần thiết.

Font gồm có những đặc điểm gì?
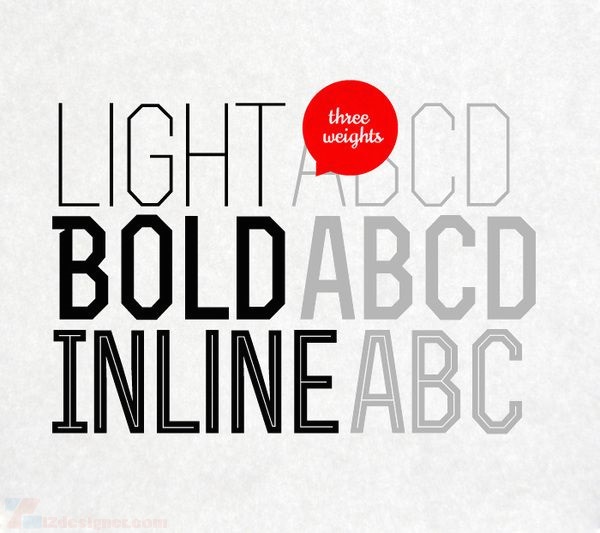
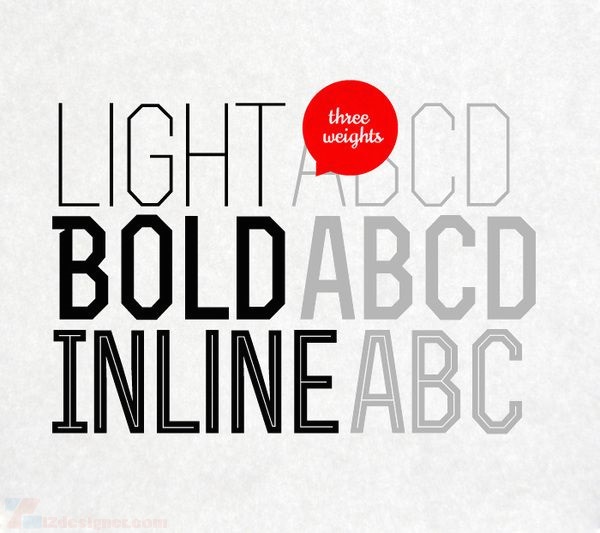
1. Weight (Đậm)

Weight (độ nặng, độ đậm) của font là độ dày nét ngoài (outline) của một kí tự so với chiều cao của kí tự đó. Có rất nhiều cái tên được sử dụng để mô tả weight của phông chữ, thường theo thứ tự cố định như sau. Một kiểu chữ có thể chứa các phông chữ với nhiều weight khác nhau, từ siêu mảnh (Ultra-light) đến đậm (Bold) hoặc đen (Black):
Hairline
Thin
Ultra-light
Extra-light
Light
Book
Normal / regular / roman / plain
Medium
Demi-bold / semi-bold
Bold
Extra-bold / extra
Heavy
Black
Extra-black
Ultra-black / ultra
Weight là một trong những cơ sở tạo nên sự khác nhau giữa các font. Tiêu đề trên một tấm áp phích khổ lớn cần font đậm để có thể nổi bật tín hiệu nhận biết cũng như cố định mảng chữ. Trong khi đó, văn bản thích hợp các loại font nhẹ và mảnh hơn.

2. Slope (Nghiêng)
Font nghiêng tiếp cận nhiều hơn với kiểu chữ viết tay thông thường, do hướng nghiêng của chữ tương tự như hướng cổ tay khi viết và mắt đọc, cũng chính vì thế, font nghiêng giúp tăng tốc độ đọc văn bản. Trong nhiều kiểu chữ sans-serif và một số kiểu serif, chỉ có độ dày các ký tự hay trục của một số chữ đặc biệt (như e,o,c…chẳng hạn) nghiêng trong khi những kí tự khác vẫn là kiểu thường. Những trường hợp như vậy không tính là font chữ nghiêng (italic hoặc oblique) mà vẫn chỉ là một font chữ thường (regular) được nhà thiết kế lựa chọn để tăng mục đích sử dụng của font chữ.

3. Width (Rộng)
Một số kiểu chữ bao gồm cả phông chữ thay đổi về độ rộng của các kí tự, tức là font thu hẹp hơn (hoặc mở rộng hơn) về chiều rộng so với font thường. Tuy nhiên, những phông chữ riêng biệt như thế này hoàn toàn khác với trường hợp một font thường bị can thiệp về khoảng cách hẹp hơn hoặc nhỏ hơn (chiều rộng của kí tự bị điều chỉnh thô bạo trên illustrator). Điều này là không tốt vì nó ảnh hưởng đến các khoảng trắng giữa kí tự và sự liên kết văn bản hợp lý.

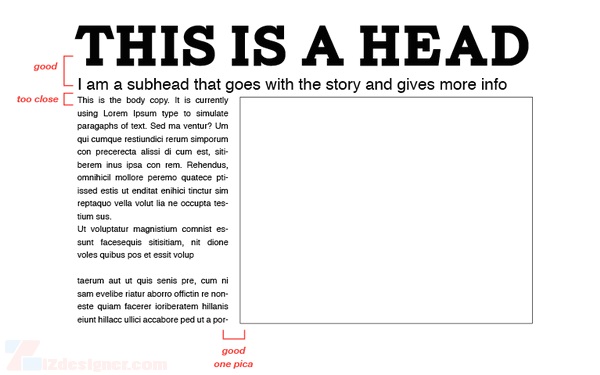
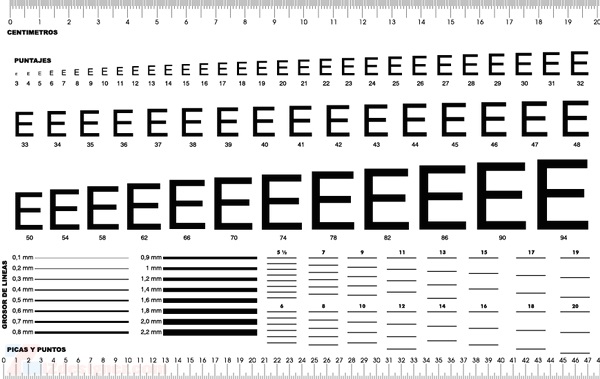
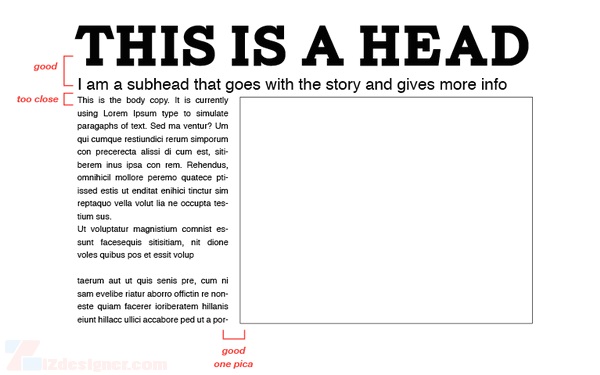
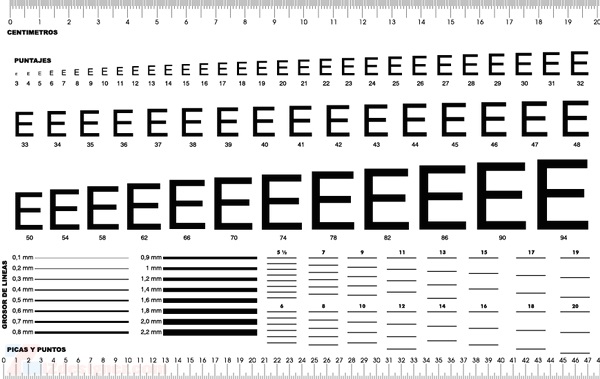
4. Size (Kích thước)
Một số kiểu chữ kỹ thuật số chuyên nghiệp bao gồm cả các phông chữ được tối ưu hóa cho kích thước nhất định để phù hợp trong thi công hoặc in ấn, ví dụ thay đổi serif mỏng hơn từ cỡ chữ in lớn sang cỡ chữ in nhỏ để tránh đọng mực trên giấy…điều này đã phổ biến từ thời kỳ loại kim loại đối với hầu hết các typeface. Mỗi kích thước sẽ được tùy chỉnh và cắt giảm đặc biệt để đạt đến sự tương đồng về thị giác.

Kích thước đem lại hiệu quả tối ưu đối với thiết kế chữ. Hãy lấy ví dụ: poster khổ lớn thường sử dụng kích thước chữ lớn hơn 72 point, chữ nhằm mục đích hiển thị (display text) thường từ 19 đến 72 point, tiêu đề (heading) từ 14 đến 18 point - kiểu chữ in đậm giúp người đọc dễ dàng đón nhận thông tin từ xa. Các văn bản thường từ 10 đến 13 point là thích hợp nhất, các văn bản nhỏ (văn bản nhắn tin sms) từ 8 đến 10 point hoặc chú thích nhỏ 6 đến 8 point. Đối với các văn bản in ấn chữ nhỏ, font in nghiêng hoặc có serif lại giúp tốc độ đọc nhanh hơn.
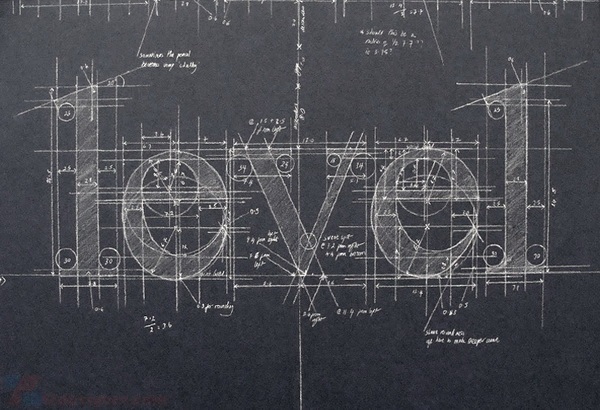
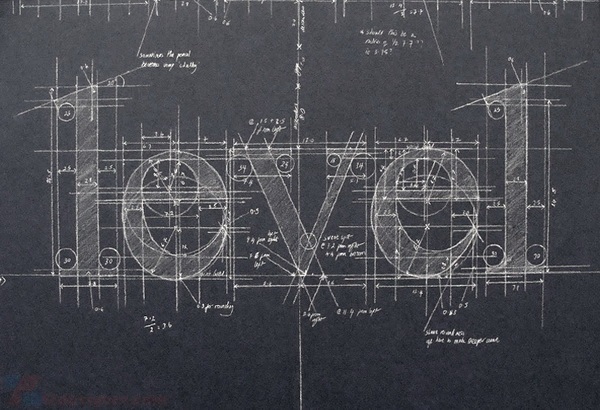
5. Tỉ lệ
Font chữ được thành lập trên một hệ lưới để đồng nhất về hình dáng, tỉ lệ, kích thước giữa các kí tự và kết nối các kí tự khác nhau trong một văn bản. Đây là điều kiện cần thiết để xác lập nên một bộ font.

6. Serif
Chúng ta đã đề cập rất nhiều về Serif ở những phần trên. Hầu hết các kiểu chữ được đặc trưng bởi việc sử dụng serifs. Thực chất, serif là vạch ngang mảnh ở đầu các nét chính của một ký tự. Đây có thể hiểu giống như "đường vào nét" khi chúng ta đặt bút viết một văn bản bằng tay.
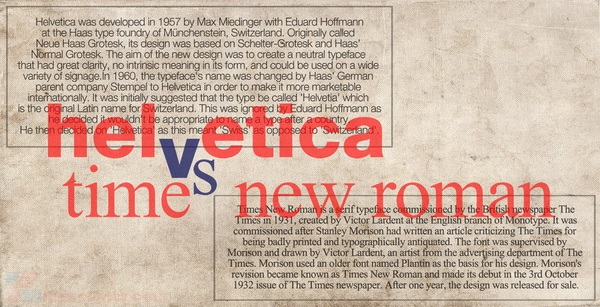
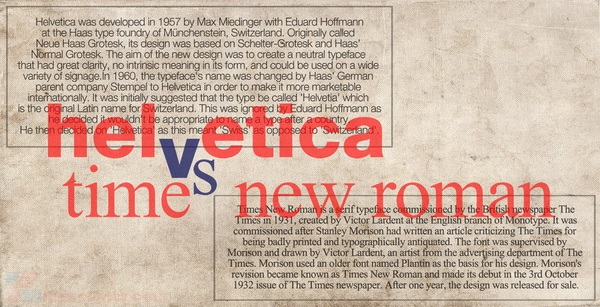
Đối với font thường thì các font serif (có chân) dễ đọc hơn, tuy nhiên font sans serif (không chân) chiếm nhiều ưu thế hơn khi chữ hiển thị trên màn hình. Phông chữ sans serif (như Helvetica hoặc Arial chẳng hạn) là hai font không dễ đọc trong thiết kế in ấn, thay vào đó, chữ có chân (ví dụ như Times New Roman) trong những trường hợp này lại là sự lựa chọn phù hợp.

Làm thế nào để kết hợp hai font chữ hiệu quả nhất?
Có lẽ điều mà chúng ta quan tâm nhất là làm thế nào để các font (hay typeface) kết hợp với nhau toàn diện nhất. Các typeface được ghép đôi phù hợp tạo nên sự uyển chuyển và đẹp mắt cho một thiết kế chữ, không ngoại lệ với font. Đôi khi, phông chữ khác nhau của cùng một kiểu chữ cũng có thể được kết hợp để tăng khả năng đọc hay nhấn mạnh thông tin, làm cho một thiết kế chắc chắn và trực quan hơn. Hoặc có thể nói, chúng ta hoàn toàn có thể làm nên một thiết kế với chỉ một kiểu chữ.

Kết hợp phông chữ và kiểu chữ hiệu quả, độc giả có thể tham khảo thêm bài dịch “Kiểu kết hợp các font chữ” - Phạm Xuân Bách lược dịch từ cuốn Design Basics Index của nhà thiết kế Jim Kraus.
Hy vọng cùng bài viết này, độc giả thân thiết của iZdesigner có thêm thông tin về đối tượng mà chúng ta vẫn tiếp xúc hằng ngày - phông chữ cũng như giúp bạn nhanh chóng hơn khi tra cứu về font!
Phông chữ/Font là gì?
Phông chữ (Font) là một tập hợp hoàn chỉnh của các ký tự (character) bao gồm: chữ cái (letter), số, dấu câu và kí tự đặc biệt khác (glyph)…theo cùng một kiểu hình dáng (họa hình), định dạng (regular, bold hoặc italic) và kích cỡ (size).

Lấy ví dụ, với kiểu chữ (typeface) Futura thì ta có Futura in đậm kích thước 12 point được coi là một font và Futura in thường kích thước 8 point lại là một font khác. Không ít trường hợp bị nhầm lẫn giữa hai khái niệm này, nhưng thực ra cũng không quan trọng, hầu hết mọi người ngày càng chấp nhận rằng cách nói typeface hay là font có thể được sử dụng thay thế cho nhau.

Sở dĩ có sự hiện tượng trên vì “font” - bắt nguồn từ Tiếng Pháp “fonte” - nguyên thủy là đề cập đến bộ hoàn chỉnh các khối kí tự kim loại được sử dụng để sắp chữ trên một trang giấy trong thời kì in ấn bằng các bản khắc xưa kia. Chúng cần phải đồng nhất với nhau về kiểu dáng và kích thước. Tuy nhiên, vào thời kỹ thuật điện tử phát triển, các font được định dạng vector có thể phóng to, thu nhỏ tuỳ ý và vì vậy việc thay đổi kích cỡ của một bộ chữ trở nên đơn giản hơn bao giờ hết. Phân biệt phông chữ và kiểu chữ không còn là điều quá cần thiết.

Font gồm có những đặc điểm gì?
1. Weight (Đậm)

Weight (độ nặng, độ đậm) của font là độ dày nét ngoài (outline) của một kí tự so với chiều cao của kí tự đó. Có rất nhiều cái tên được sử dụng để mô tả weight của phông chữ, thường theo thứ tự cố định như sau. Một kiểu chữ có thể chứa các phông chữ với nhiều weight khác nhau, từ siêu mảnh (Ultra-light) đến đậm (Bold) hoặc đen (Black):
Hairline
Thin
Ultra-light
Extra-light
Light
Book
Normal / regular / roman / plain
Medium
Demi-bold / semi-bold
Bold
Extra-bold / extra
Heavy
Black
Extra-black
Ultra-black / ultra
Weight là một trong những cơ sở tạo nên sự khác nhau giữa các font. Tiêu đề trên một tấm áp phích khổ lớn cần font đậm để có thể nổi bật tín hiệu nhận biết cũng như cố định mảng chữ. Trong khi đó, văn bản thích hợp các loại font nhẹ và mảnh hơn.

2. Slope (Nghiêng)
Font nghiêng tiếp cận nhiều hơn với kiểu chữ viết tay thông thường, do hướng nghiêng của chữ tương tự như hướng cổ tay khi viết và mắt đọc, cũng chính vì thế, font nghiêng giúp tăng tốc độ đọc văn bản. Trong nhiều kiểu chữ sans-serif và một số kiểu serif, chỉ có độ dày các ký tự hay trục của một số chữ đặc biệt (như e,o,c…chẳng hạn) nghiêng trong khi những kí tự khác vẫn là kiểu thường. Những trường hợp như vậy không tính là font chữ nghiêng (italic hoặc oblique) mà vẫn chỉ là một font chữ thường (regular) được nhà thiết kế lựa chọn để tăng mục đích sử dụng của font chữ.

3. Width (Rộng)
Một số kiểu chữ bao gồm cả phông chữ thay đổi về độ rộng của các kí tự, tức là font thu hẹp hơn (hoặc mở rộng hơn) về chiều rộng so với font thường. Tuy nhiên, những phông chữ riêng biệt như thế này hoàn toàn khác với trường hợp một font thường bị can thiệp về khoảng cách hẹp hơn hoặc nhỏ hơn (chiều rộng của kí tự bị điều chỉnh thô bạo trên illustrator). Điều này là không tốt vì nó ảnh hưởng đến các khoảng trắng giữa kí tự và sự liên kết văn bản hợp lý.

4. Size (Kích thước)
Một số kiểu chữ kỹ thuật số chuyên nghiệp bao gồm cả các phông chữ được tối ưu hóa cho kích thước nhất định để phù hợp trong thi công hoặc in ấn, ví dụ thay đổi serif mỏng hơn từ cỡ chữ in lớn sang cỡ chữ in nhỏ để tránh đọng mực trên giấy…điều này đã phổ biến từ thời kỳ loại kim loại đối với hầu hết các typeface. Mỗi kích thước sẽ được tùy chỉnh và cắt giảm đặc biệt để đạt đến sự tương đồng về thị giác.

Kích thước đem lại hiệu quả tối ưu đối với thiết kế chữ. Hãy lấy ví dụ: poster khổ lớn thường sử dụng kích thước chữ lớn hơn 72 point, chữ nhằm mục đích hiển thị (display text) thường từ 19 đến 72 point, tiêu đề (heading) từ 14 đến 18 point - kiểu chữ in đậm giúp người đọc dễ dàng đón nhận thông tin từ xa. Các văn bản thường từ 10 đến 13 point là thích hợp nhất, các văn bản nhỏ (văn bản nhắn tin sms) từ 8 đến 10 point hoặc chú thích nhỏ 6 đến 8 point. Đối với các văn bản in ấn chữ nhỏ, font in nghiêng hoặc có serif lại giúp tốc độ đọc nhanh hơn.
5. Tỉ lệ
Font chữ được thành lập trên một hệ lưới để đồng nhất về hình dáng, tỉ lệ, kích thước giữa các kí tự và kết nối các kí tự khác nhau trong một văn bản. Đây là điều kiện cần thiết để xác lập nên một bộ font.

6. Serif
Chúng ta đã đề cập rất nhiều về Serif ở những phần trên. Hầu hết các kiểu chữ được đặc trưng bởi việc sử dụng serifs. Thực chất, serif là vạch ngang mảnh ở đầu các nét chính của một ký tự. Đây có thể hiểu giống như "đường vào nét" khi chúng ta đặt bút viết một văn bản bằng tay.
Đối với font thường thì các font serif (có chân) dễ đọc hơn, tuy nhiên font sans serif (không chân) chiếm nhiều ưu thế hơn khi chữ hiển thị trên màn hình. Phông chữ sans serif (như Helvetica hoặc Arial chẳng hạn) là hai font không dễ đọc trong thiết kế in ấn, thay vào đó, chữ có chân (ví dụ như Times New Roman) trong những trường hợp này lại là sự lựa chọn phù hợp.

Làm thế nào để kết hợp hai font chữ hiệu quả nhất?
Có lẽ điều mà chúng ta quan tâm nhất là làm thế nào để các font (hay typeface) kết hợp với nhau toàn diện nhất. Các typeface được ghép đôi phù hợp tạo nên sự uyển chuyển và đẹp mắt cho một thiết kế chữ, không ngoại lệ với font. Đôi khi, phông chữ khác nhau của cùng một kiểu chữ cũng có thể được kết hợp để tăng khả năng đọc hay nhấn mạnh thông tin, làm cho một thiết kế chắc chắn và trực quan hơn. Hoặc có thể nói, chúng ta hoàn toàn có thể làm nên một thiết kế với chỉ một kiểu chữ.

Chúng ta hoàn toàn có thể làm nên một thiết kế với chỉ một kiểu chữ
Hy vọng cùng bài viết này, độc giả thân thiết của iZdesigner có thêm thông tin về đối tượng mà chúng ta vẫn tiếp xúc hằng ngày - phông chữ cũng như giúp bạn nhanh chóng hơn khi tra cứu về font!
Phông chữ - Font chữ là gì?
 Reviewed by Unknown
on
05:00
Rating:
Reviewed by Unknown
on
05:00
Rating:
 Reviewed by Unknown
on
05:00
Rating:
Reviewed by Unknown
on
05:00
Rating:



Không có nhận xét nào: