Thiết kế website thân thiện với di động?
Ba điều bạn nên biết khi xây dựng một trang web cho các thiết bị di động là gì?
1. Làm cho website dễ sử dụng với khách hàng.
Giúp khách truy cập trang của bạn dễ thực hiện mong muốn của họ. Họ có thể muốn được giải trí bằng cách đánh giá bài viết của bạn, xem địa chỉ nhà hàng của bạn, hoặc kiểm tra đánh giá về sản phẩm của bạn. Walgreens GVP và Giám đốc Công nghệ của TMĐT, Abhi Dhar, giải thích, “Mục tiêu của chúng tôi với tất cả mọi thứ chúng tôi có là cải thiện website trên điện thoại di động và làm cho công việc của khách hàng thuận tiện hơn.”
 2. Đo hiệu quả các trang web của bạn bằng cách làm cho khách hàng dễ dàng thao tác trên điện thoại di động để có thể hoàn thành công việc.
2. Đo hiệu quả các trang web của bạn bằng cách làm cho khách hàng dễ dàng thao tác trên điện thoại di động để có thể hoàn thành công việc.
Tạo một trang web thân thiện với di động đòi hỏi sự ưu tiên. Bắt đầu bằng cách tạo ra những thông tin quan trọng nhất và phổ biến dành cho các khách hàng của bạn trên điện thoại di động. Có như vậy khách hàng của bạn mới dễ dàng có được thông tin họ cần khi vào website của bạn. Có nhiều cách để làm cho thiết kế của bạn dễ sử dụng. Tập trung vào tính nhất quán trong giao diện của bạn và cung cấp một trải nghiệm thống nhất trên nền tảng.
"Đa số khách hàng mua sắm trên di động đánh giá yếu tố dễ sử dụng, trong đó 48% ý kiến đánh giá về tốc độ và dễ truy cập từ di động của họ"
3. Chọn một template mobile, theme, hoặc thiết kế phù hợp cho tất cả các thiết bị (ví dụ, sử dụng thiết kế web responsive).
“Thiết kế web responsive” hay RWD có nghĩa là trang web sử dụng cùng một URL và mã như nhau cho dù người sử dụng trên một máy tính để bàn, máy tính bảng hay điện thoại di động. Google khuyến cáo sử dụng RWD trên mẫu thiết kế khác. Một trong những lợi ích của RWD là bạn sẽ chỉ cần duy trì một phiên bản của trang web của bạn thay vì hai (tức là, bạn sẽ không cần phải duy trì các trang web máy tính để bàn tại www.example.com và các phiên bản di động tại m.example.com - bạn sẽ chỉ duy trì một trang web, chẳng hạn như www.example.com, cho máy tính để bàn và khách trên di động).
“ Sử dụng RWD cho Baines & Ernst để tối ưu hóa trải nghiệm trang web qua các kích thước màn hình khác nhau mà không cần tạo nhiều trang web. Họ nhận thấy rằng khách truy cập trang nhiều hơn 11% trên trang web của họ mỗi lần chuyển đổi và điện thoại di động tăng 51%."
"Chuyển đổi" xảy ra khi một khách hàng thực hiện một hành động mong muốn, chẳng hạn như mua sản phẩm, gọi các doanh nghiệp, hoặc đăng ký một bản tin.
1. Làm cho website dễ sử dụng với khách hàng.
Giúp khách truy cập trang của bạn dễ thực hiện mong muốn của họ. Họ có thể muốn được giải trí bằng cách đánh giá bài viết của bạn, xem địa chỉ nhà hàng của bạn, hoặc kiểm tra đánh giá về sản phẩm của bạn. Walgreens GVP và Giám đốc Công nghệ của TMĐT, Abhi Dhar, giải thích, “Mục tiêu của chúng tôi với tất cả mọi thứ chúng tôi có là cải thiện website trên điện thoại di động và làm cho công việc của khách hàng thuận tiện hơn.”
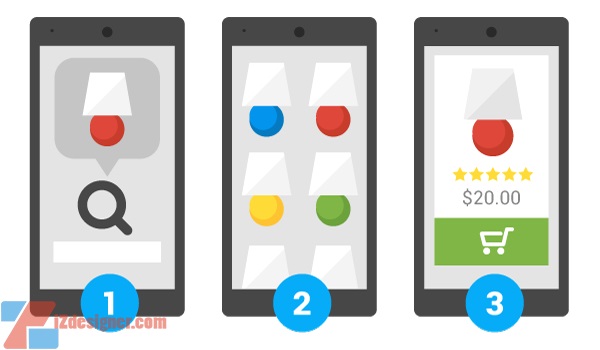
Phác họa các bước thực hiện trong việc tìm hiểu của khách hàng để đảm bảo các bước dễ dàng tìm thấy trên một thiết bị di động. Cố gắng sắp xếp các trải nghiệm và giảm số lượng các tương tác người dùng. Trong ví dụ này: (1) khách hàng nhấp chuột vào một trang web sau khi tìm kiếm đèn để mua; (2) duyệt qua một lựa chọn các loại đèn; và (3) mua đèn mong muốn.
 2. Đo hiệu quả các trang web của bạn bằng cách làm cho khách hàng dễ dàng thao tác trên điện thoại di động để có thể hoàn thành công việc.
2. Đo hiệu quả các trang web của bạn bằng cách làm cho khách hàng dễ dàng thao tác trên điện thoại di động để có thể hoàn thành công việc.Tạo một trang web thân thiện với di động đòi hỏi sự ưu tiên. Bắt đầu bằng cách tạo ra những thông tin quan trọng nhất và phổ biến dành cho các khách hàng của bạn trên điện thoại di động. Có như vậy khách hàng của bạn mới dễ dàng có được thông tin họ cần khi vào website của bạn. Có nhiều cách để làm cho thiết kế của bạn dễ sử dụng. Tập trung vào tính nhất quán trong giao diện của bạn và cung cấp một trải nghiệm thống nhất trên nền tảng.
"Đa số khách hàng mua sắm trên di động đánh giá yếu tố dễ sử dụng, trong đó 48% ý kiến đánh giá về tốc độ và dễ truy cập từ di động của họ"
3. Chọn một template mobile, theme, hoặc thiết kế phù hợp cho tất cả các thiết bị (ví dụ, sử dụng thiết kế web responsive).
“Thiết kế web responsive” hay RWD có nghĩa là trang web sử dụng cùng một URL và mã như nhau cho dù người sử dụng trên một máy tính để bàn, máy tính bảng hay điện thoại di động. Google khuyến cáo sử dụng RWD trên mẫu thiết kế khác. Một trong những lợi ích của RWD là bạn sẽ chỉ cần duy trì một phiên bản của trang web của bạn thay vì hai (tức là, bạn sẽ không cần phải duy trì các trang web máy tính để bàn tại www.example.com và các phiên bản di động tại m.example.com - bạn sẽ chỉ duy trì một trang web, chẳng hạn như www.example.com, cho máy tính để bàn và khách trên di động).
Một trang web đáp ứng điều chỉnh màn hình hiển thị với kích cỡ màn hình khác nhau trong khi sử dụng các URL và cùng mã. Tất cả ba thiết bị trên sử dụng www.example.com (chứ không phải là các trang di động tại m.example.com, trang tablet tại t.example.com, vv).
"Chuyển đổi" xảy ra khi một khách hàng thực hiện một hành động mong muốn, chẳng hạn như mua sản phẩm, gọi các doanh nghiệp, hoặc đăng ký một bản tin.
Trọng Đại - iZdesigner.com
Thiết kế website thân thiện với di động?
 Reviewed by Unknown
on
05:20
Rating:
Reviewed by Unknown
on
05:20
Rating:
 Reviewed by Unknown
on
05:20
Rating:
Reviewed by Unknown
on
05:20
Rating:



Không có nhận xét nào: