Hướng dẫn Tạo Vệt Sáng Trong Photoshop
Để làm được điều này, chúng ta sẽ sử dụng cả Illustrator để thiết kế các hình dạng cơ bản và Photoshop để tạo ra các hiệu ứng ánh sáng. Tất cả mọi thứ sẽ được thực hiện với smart objects và layer styles, hình ảnh cuối cùng có thể thay đổi kích thước bất kỳ lúc nào.
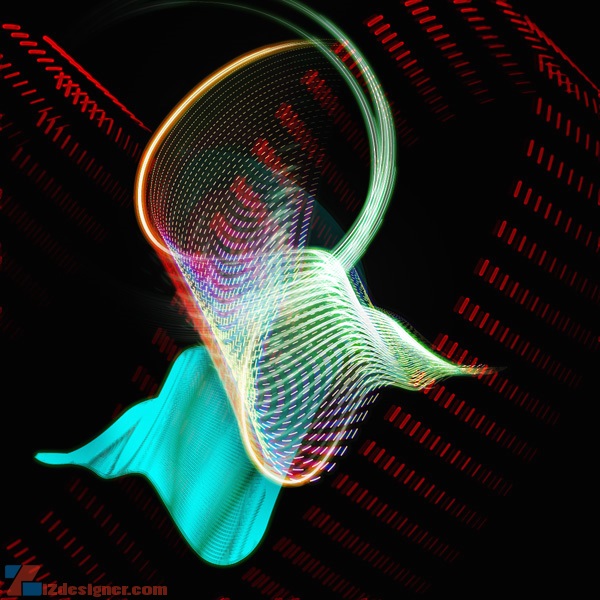
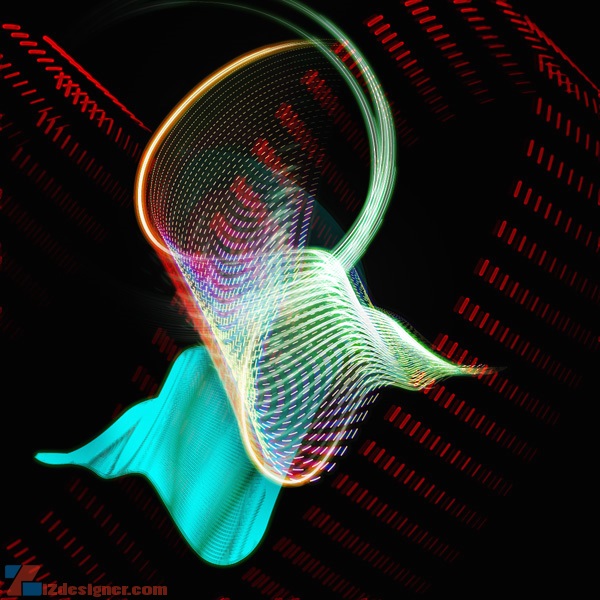
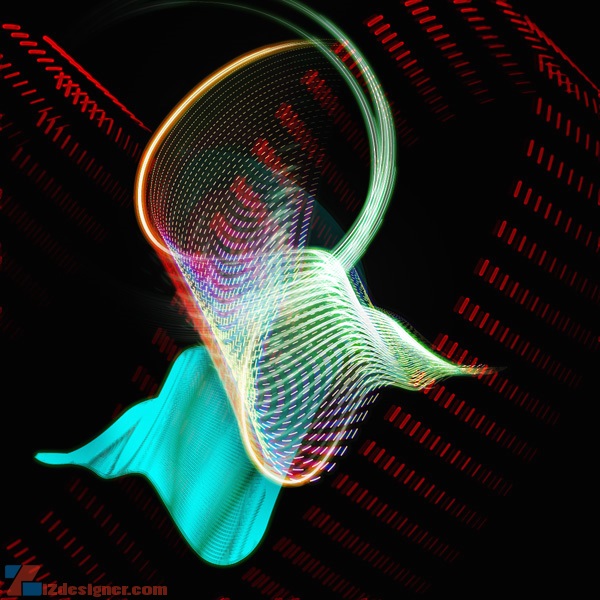
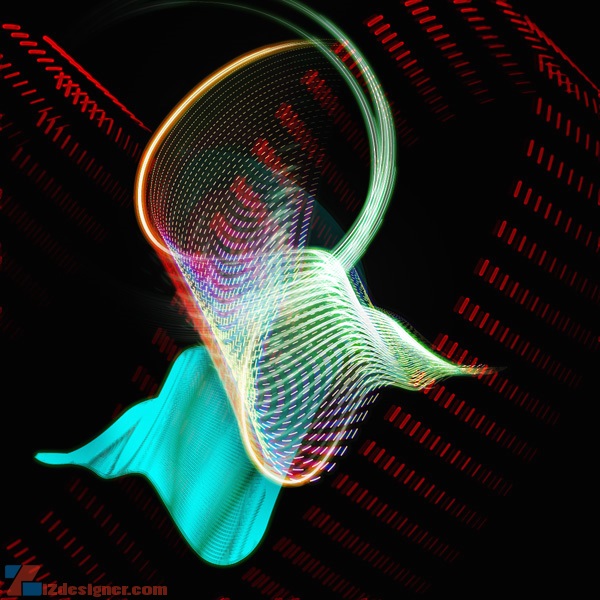
Hình ảnh cuối cùng chúng ta sẽ tạo ra

Bước 1
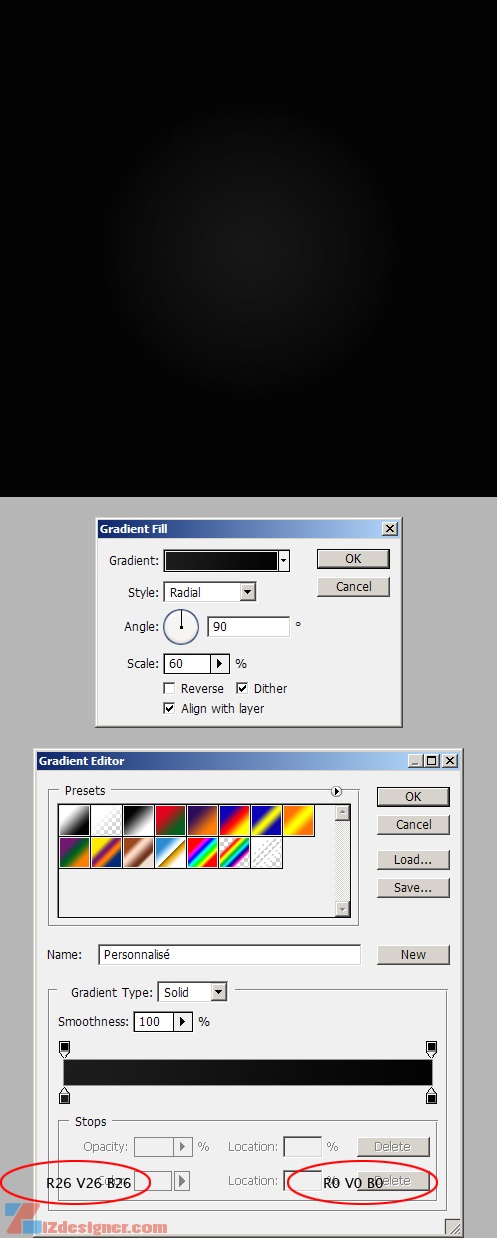
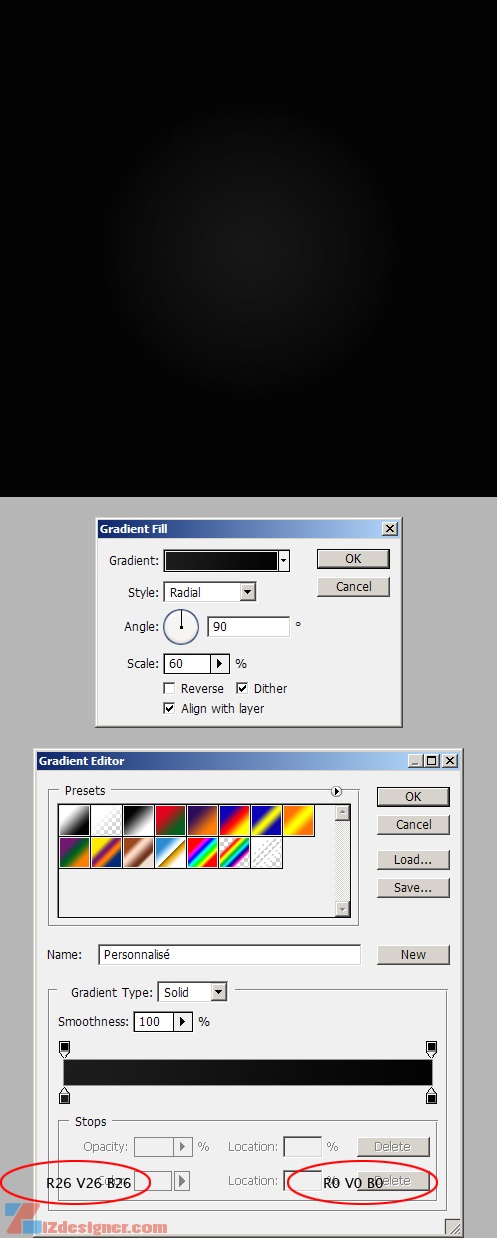
Trước tiến, tạo một file mới trong Photoshop. Thiết lập kích thước của chiều rộng và chiều cao là 1000px, RGB và background transparent (trong suốt). Để tô background, click vào vòng tròng màu đen và trắng (tạo một màu tô mới hoặc Adjustment Layer) ở dưới cùng của bảng Layers palette và chọn Gradient từ list. Nhìn vào hình ảnh bên dưới để điều chỉnh và xóa layer mask bằng cách click chuột phải vào nó và chọn Delete The Fusion Mask.

Bước 2
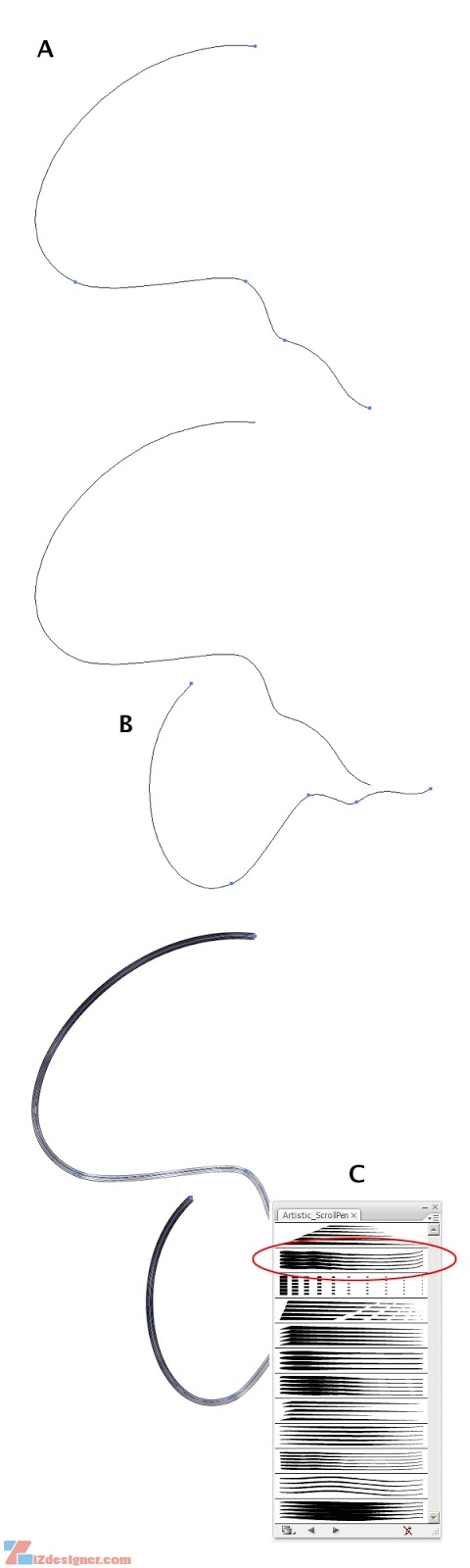
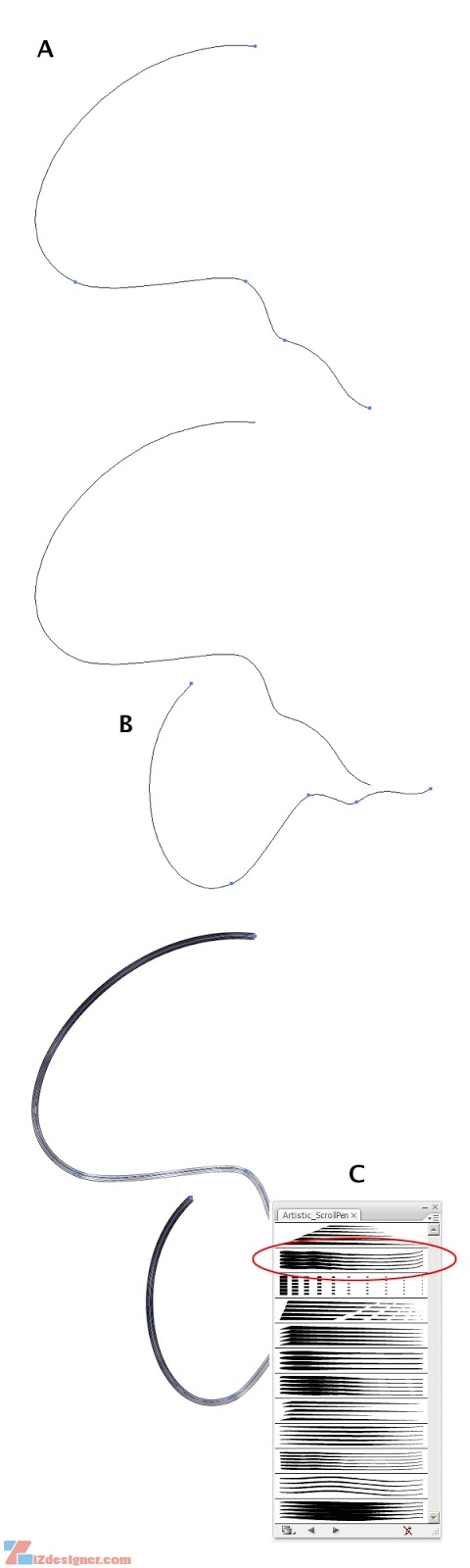
Bây giờ tạo một file mới trong Illustrator. Kích thước và chế độ màu giống như thiết lập ở Photoshop. Vẽ hình dạng lượn sóng như hình dưới đây và điều chỉnh chiều rộng khoảng 300px. Nhân đôi nó, scale và xoay nó một chút. Sau đó vào Window > Brush Libraries > Artistic > Artistic_ScrollPen và sử dụng brush thứ hai (Scroll Pen 10) từ danh sách cho cả hai Shape. Xóa màu tô của chúng và thiết lập stroke là 0,25pt.

Bước 3
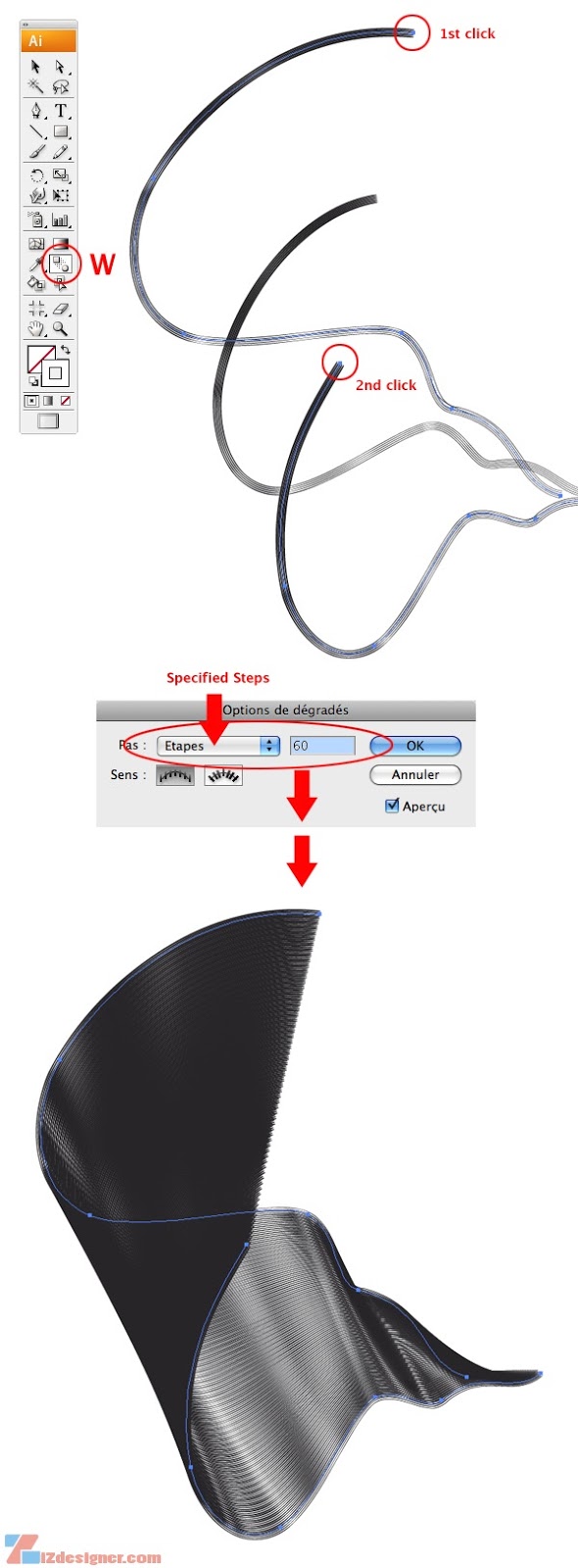
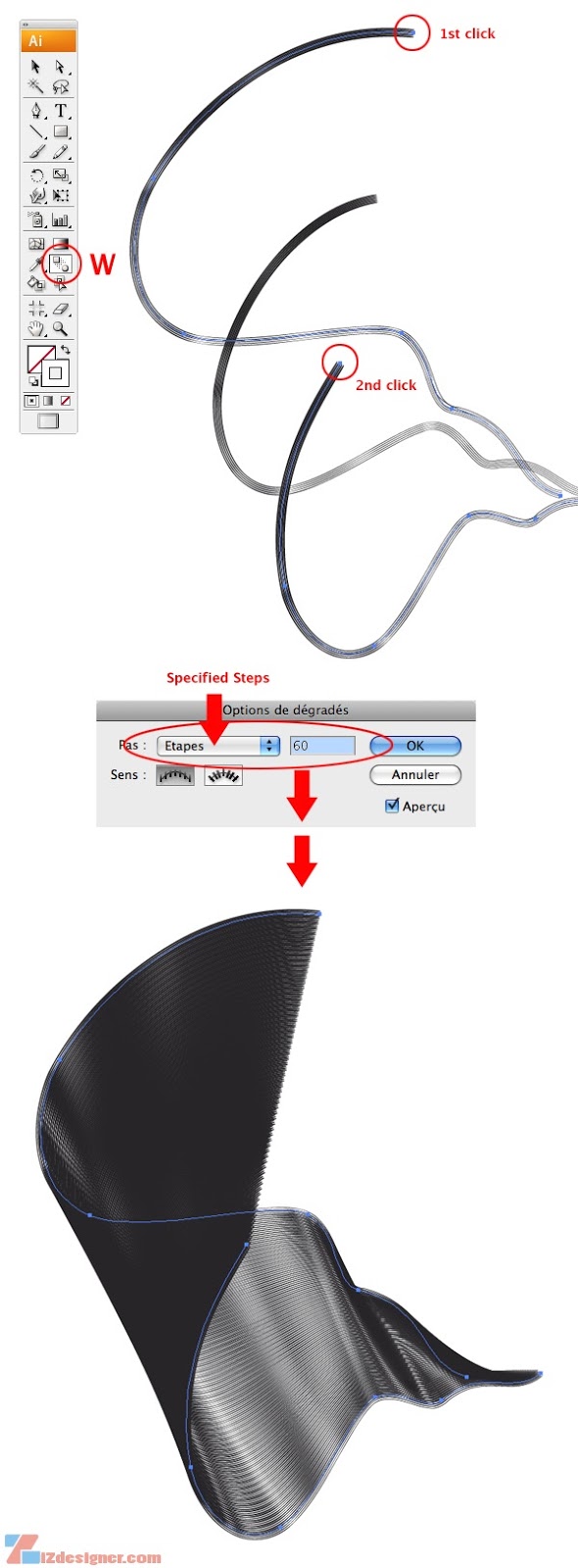
Chọn công cụ Blend Tool (W) và click vào vị trí hiển thị dưới đây để bắt đầu hòa trộn. Điều quan trọng là click vào những điểm theo thứ tự này. Tùy chỉnh hiệu ứng bằng cách click đúp chuột và công cụ trong Toolbox. Một hộp thoại được mở ra, chọn Specified Steps trong menu và nhập giá trị là 60. Bây giờ chúng ta đã có một hình lượn sóng đẹp. Chỉ cần một điều nữa: Chuyển màu hòa trộn của Stroke sang màu trắng. Bây giờ bạn có thể copy và paste shape của chúng ta vào Photoshop như một Smart Object. Và đặt tên layer này là “Shape 1.”

Bước 4
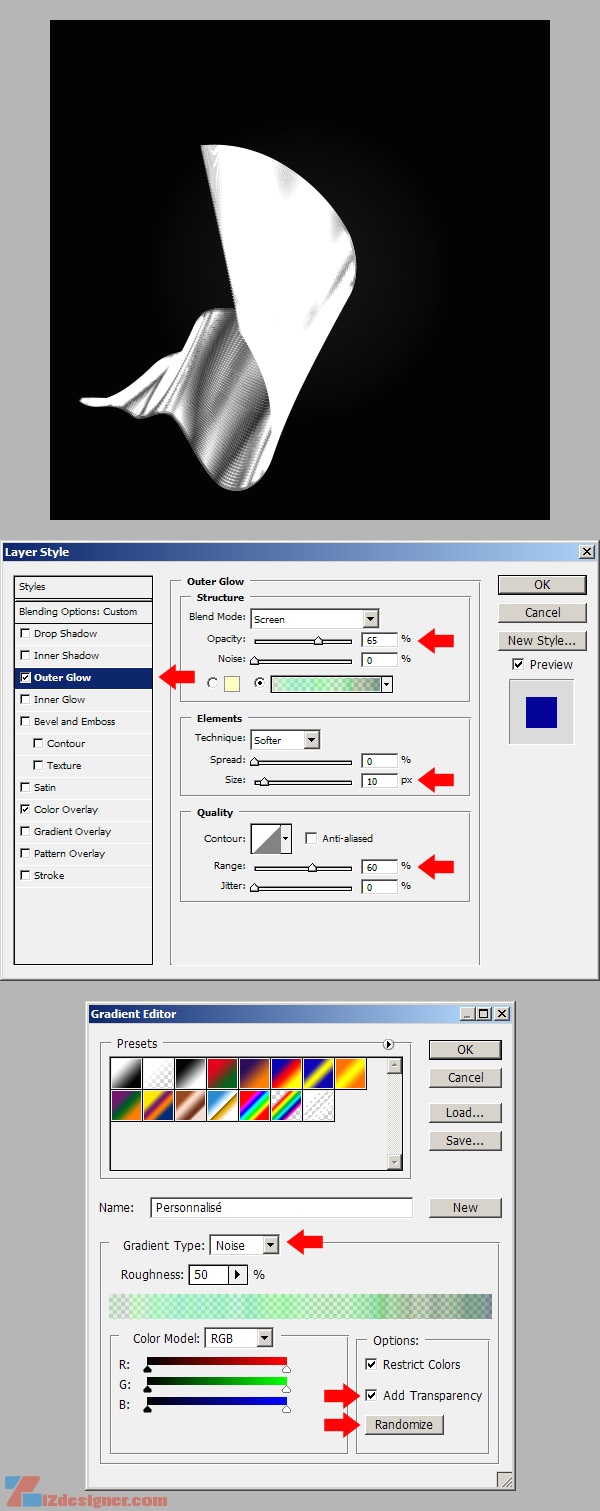
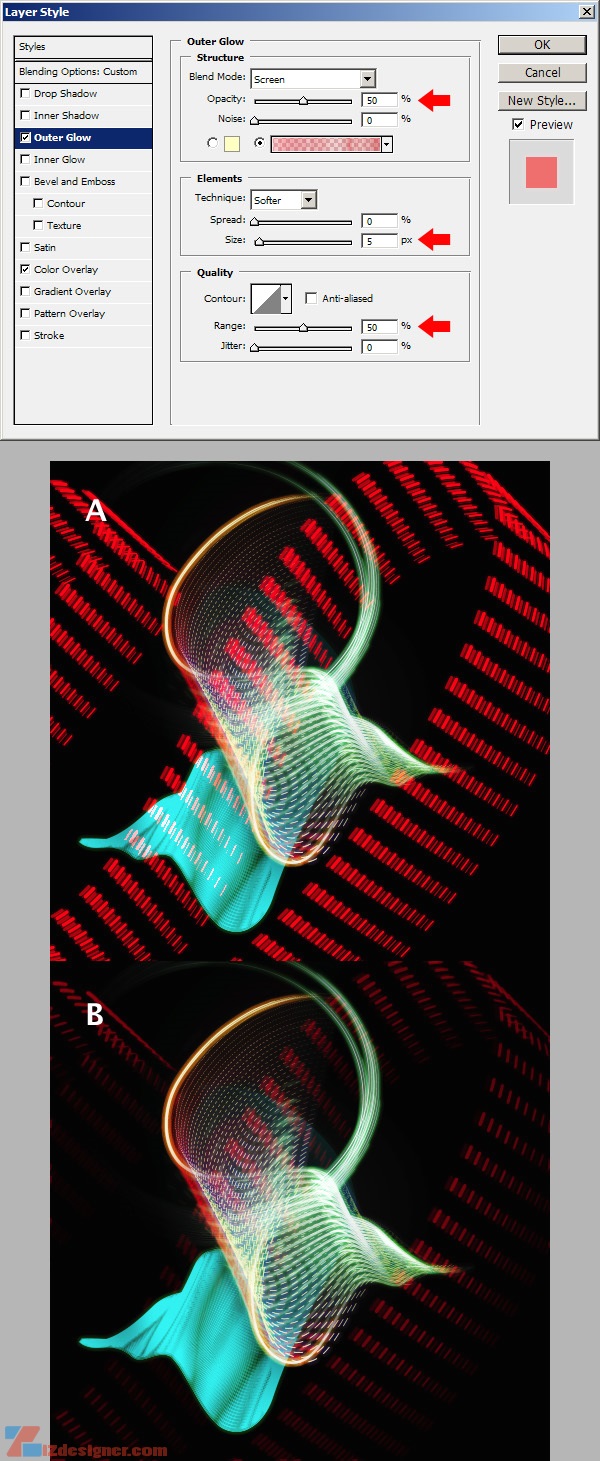
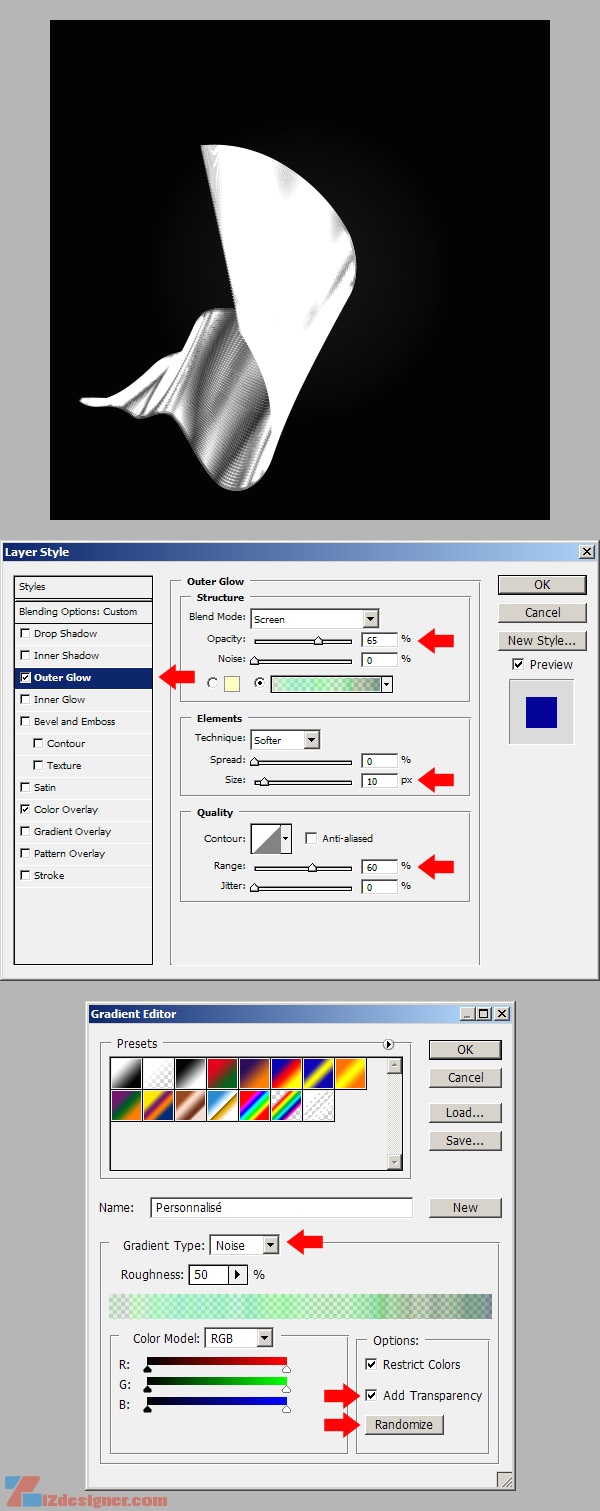
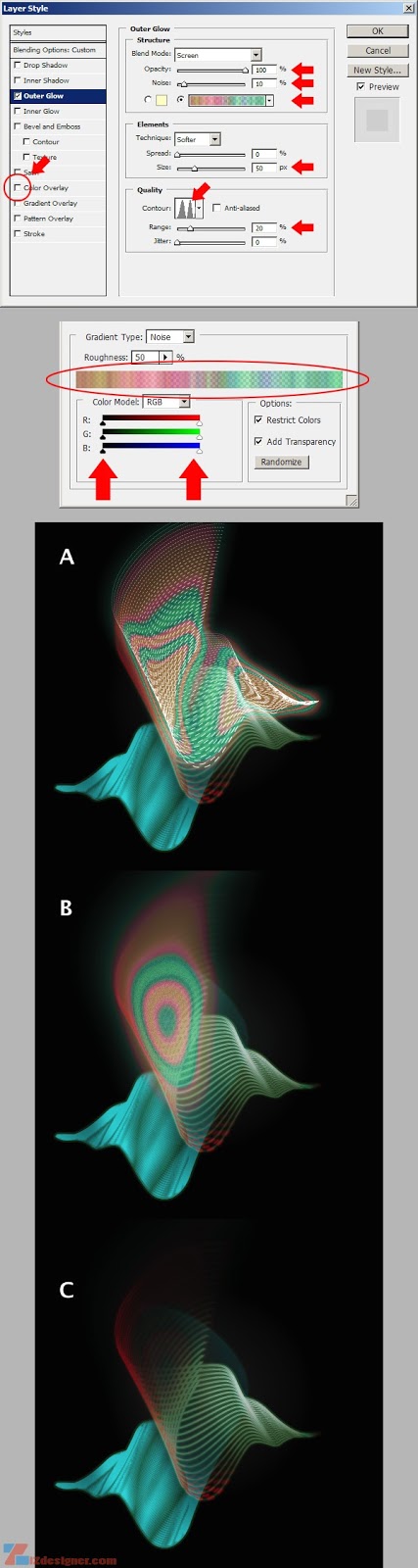
Transform Shape (Ctrl+T) để lật nó theo chiều ngang và scale nó. Chọn chế độ hòa trộn của layer là Hard Light và áp dụng Outer Glow và click vào icon FX ở bên dưới bảng Layers. Bắt đầu từ các thiết lập mặc định, và thiết lập các giá trị như hình dưới đây. Sau đó chọn Gradient ở phần đầu tiên của cửa sổ và click vào quang phổ để chỉnh sửa nó. Một hộp thoại mới được mở ra, chọn Noise trong menu Gradient Type. Và thiết lập các giá trị như hình bên dưới.

Bước 5
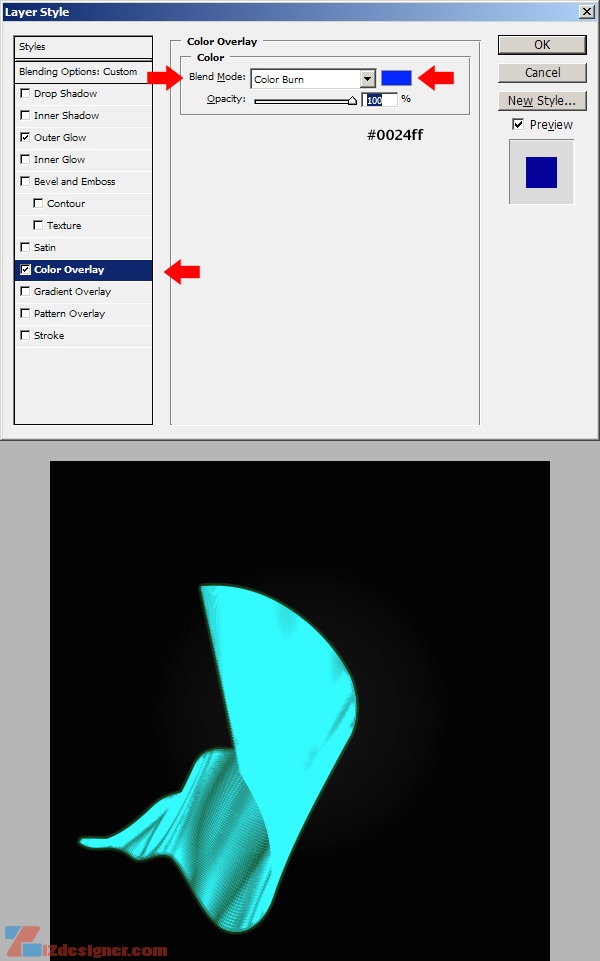
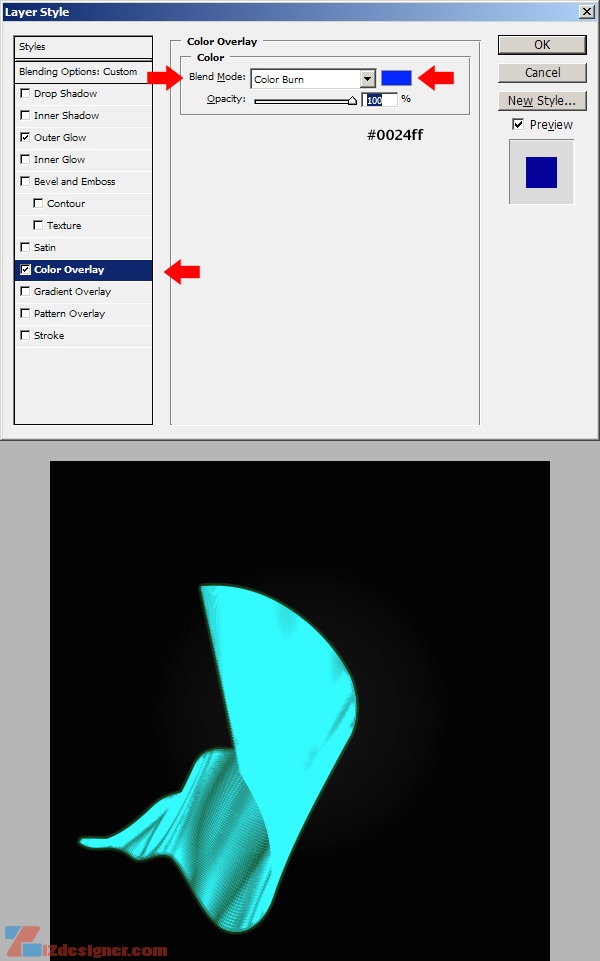
Bây giờ, áp dụng một layer style khác để cung cấp màu sắc cho shape, chọn Color Overlay với các thiết lập như sau: Color Burn, #0024ff, 100%. Bạn sẽ có được một cái gì đó như thế này.

Bước 6
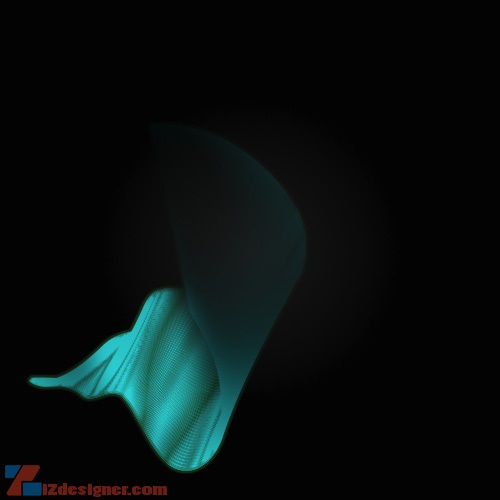
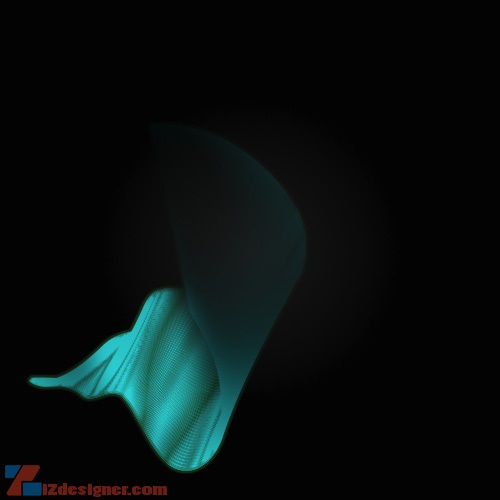
Chú ý vùng giữa của shape. Click vào button Add Layer Mask ở dưới bảng Layers và sử dụng một brush mềm lớn màu đen, vẽ một vùng như thế này. Không cần chính xác lắm, chỉ cần có thể nhìn thấy phần bên trái của shape. Mẹo để nâng cao hiệu quả của hình ảnh: Bạn có thể điểu chỉnh opacity. Ví dụ, gõ 2 với công cụ Brush Tool (B) và chọn brush đục với 20%. Shape đã hoàn thành.

Bước 7
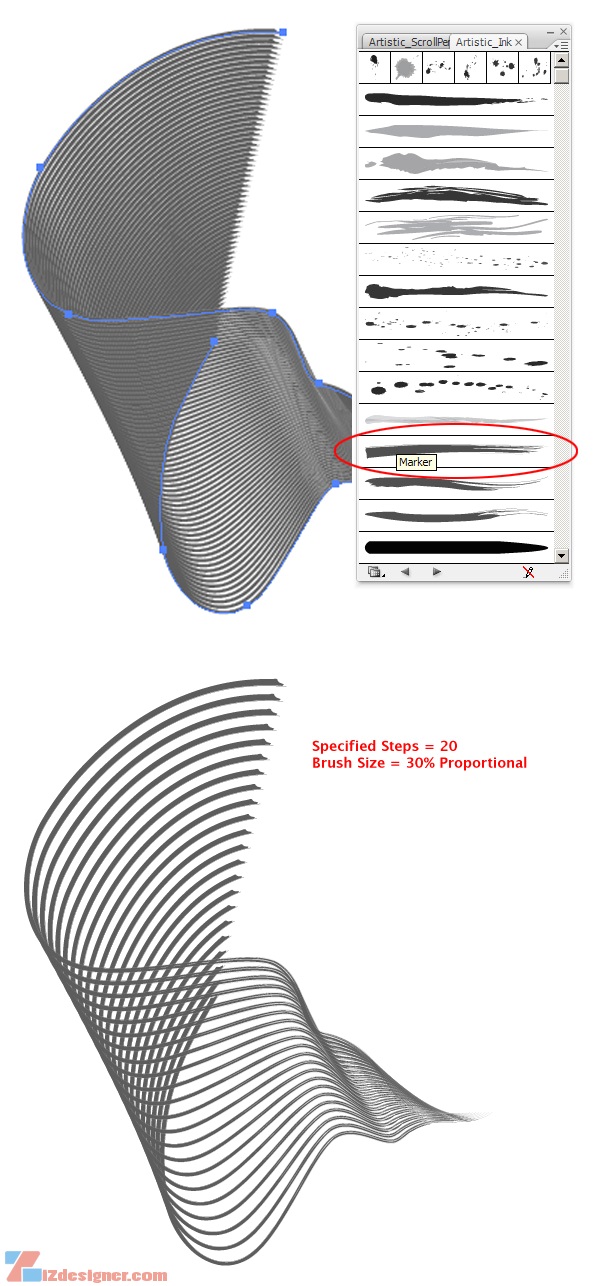
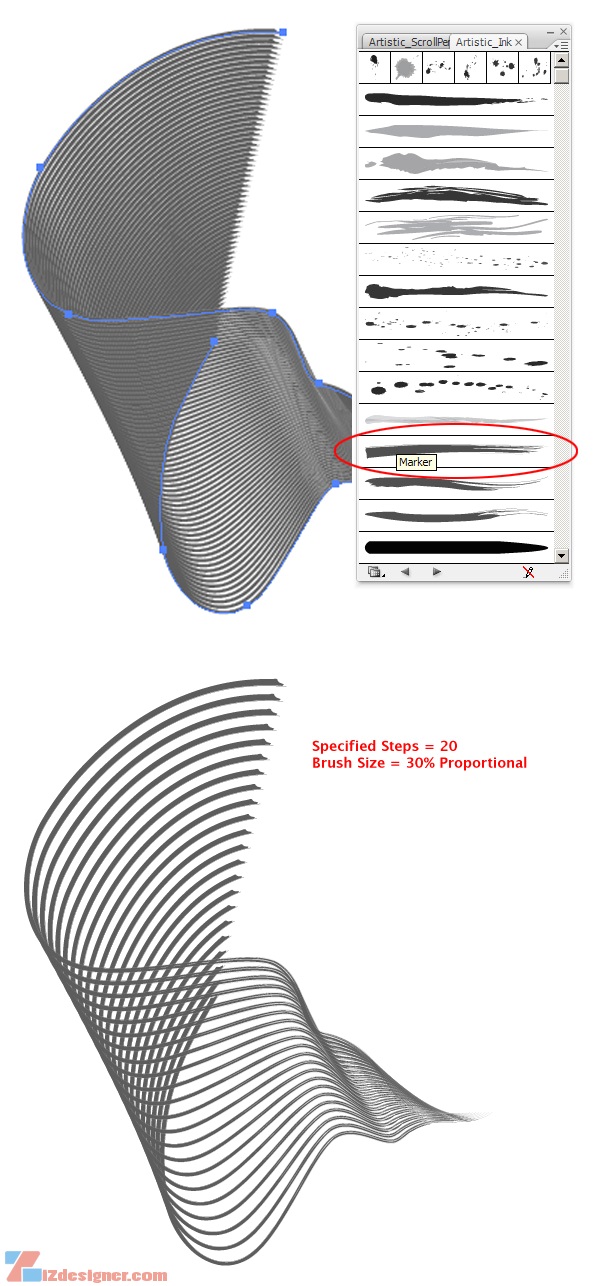
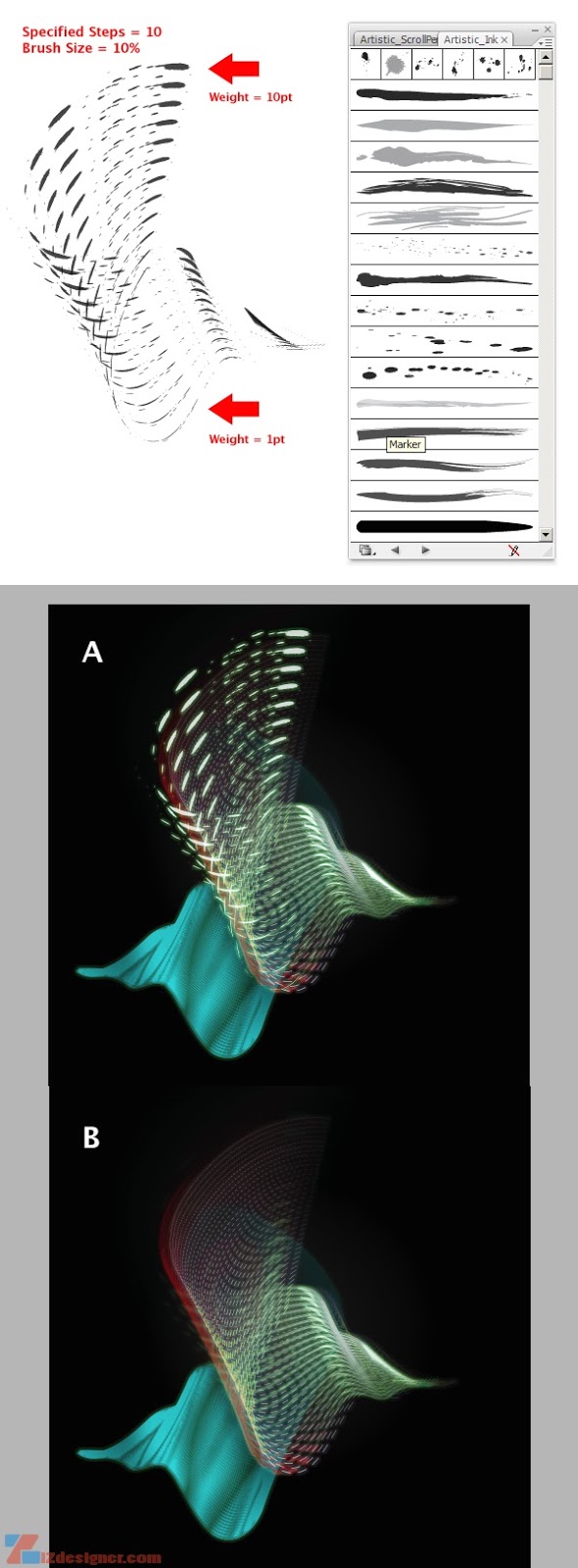
Tạo một shape khác mà không cần phải vẽ lại, double-click vào thumbnail của layer đầu tiên để mở nó trong Illustrator. Chọn blend và thiết lập màu stroke là màu đen. Vào Window > Brush Libraries > Artistic > Artistic_Ink và áp dụng brush lớn 10th có tên là “Marker.” Double-click vào icon Blend Tool (W) từ Toolbox và thiết lập giá trị 20 cho tùy chọn Specified Steps. Tiếp theo vào bảng Brushes, double-click vào brush được chọn (chỉ chọn một) và trong hộp thoại nhập 30% đối với size và kích hoạt checkbox Proportional. Sau đó nhấn vào button OK, một hộp thoại được mở ra yêu cầu bạn muốn áp dụng những thiết lập mới cho brush hay không, chọn Apply To Strokes. Chọn màu stroke là màu trắng, sau đó copy và paste blend mới vào Photoshop như một Smart Object. Đặt tên là “Shape 2″ và đóng file Illustrator mà không cần phải save bất kỳ thay đổi nào. (Trừ khi bạn muốn áp dụng những thay đổi mới nhất cho shape đầu tiên bạn đã vẽ và điều chỉnh trong Photoshop ).

Bước 8
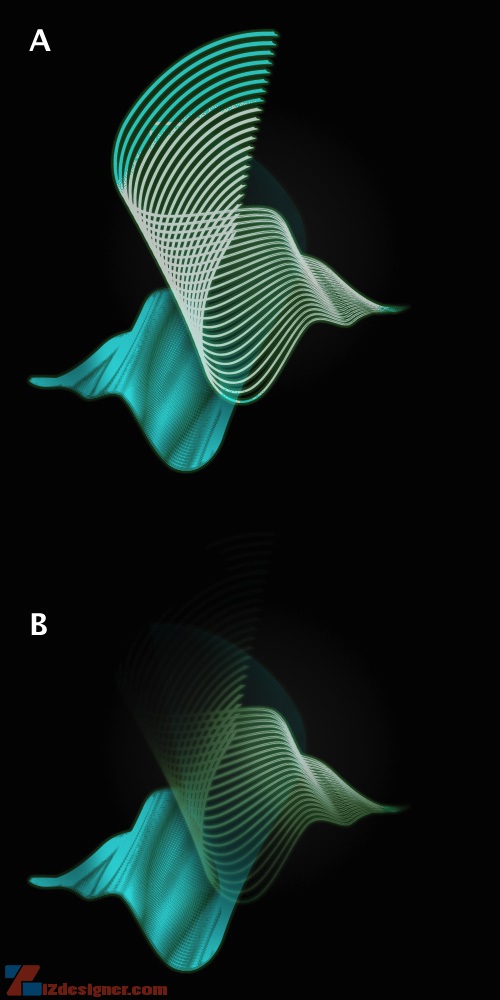
Transform shape (Ctrl+ T) và scale tương ứng là 190%. Nhân đôi layer styles của layer “Shape 1″ bằng cách sử dụng bước tắt này: Kéo icon FX của layer này trong khi giữ phím Alt trên bàn phím vào layer “Shape 2″ , và bạn đã hoàn tất! Chỉ cần thiết lập chế độ hòa trộn là Linear Light. Sử dụng các kỹ thuật ở bước 6, ẩn phần trên bên trái của shape.

Bước 9
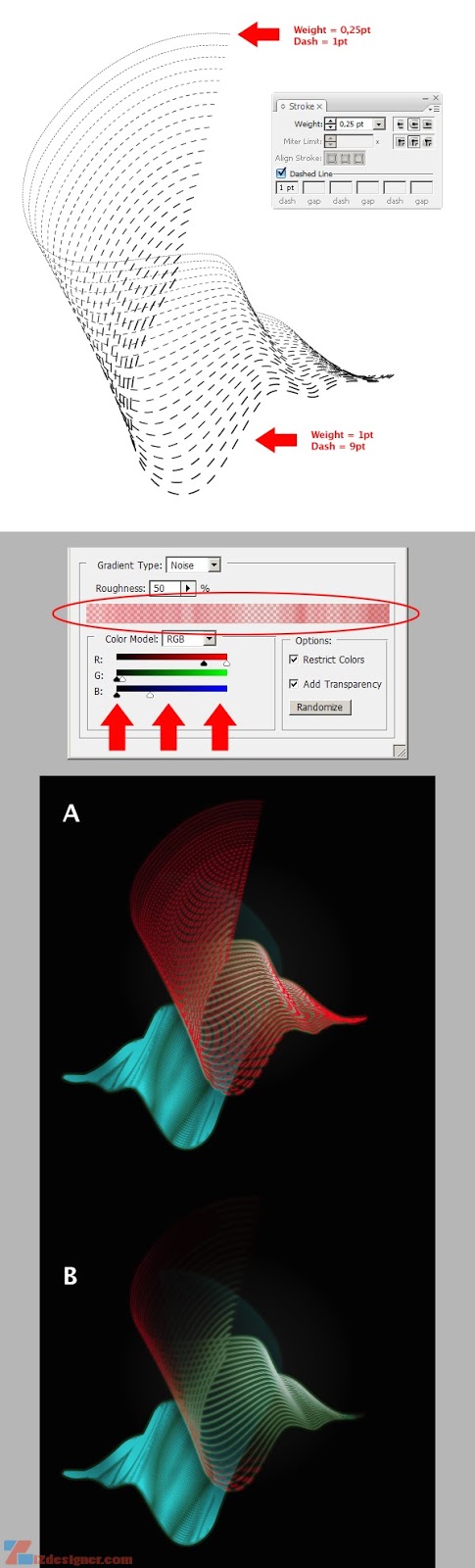
Để tạo ra Shape tiếp theo, mở file Illustrator lần thứ 2. Tiếp theo, đổi màu stroke sang màu đen và trong bảng Brushes xóa một trong những phần được chọn. Một hộp thoại bật lên, chọn Remove Strokes. Sử dụng công cụ Direct Selection Tool (A), chọn path trên cùng và check vào Dashed Line trong bảng Stroke. Nhập 1pt ở ô đầu tiên như bên dưới và những ô còn lại để trống. Chọn path khác (vẫn sử dụng công cụ Direct Selection Tool) thiết lập weight là 1pt và dash là 9pt ở ô đầu tiên. Ngoài ra, kích hoạt tùy chọn Round Cap cho cả hai path trong cùng một bảng. Đừng quên thiết lập màu stroke là màu trắng trước khi đưa nó vào Photoshop. Scale nó với cùng size (190%) và trong cùng một vị trí như Shape thứ hai, di chuyển nó một vài pixels ở trên và bên phải để tránh che đi shape đầu tiên. Tiếp theo, chúng ta thực hiện tương tự một lần nữa: tên layer, copy layer styles, sau đó sửa đổi chúng, và mask đối tượng. Sau đây là các thiết lập cho Shape thứ ba: Chọn chế độ hòa trộn của layer là Normal, một quang phổ màu hơi đỏ cho Gradient được sử dụng trong Outer Glow (sử dụng các thanh trượt trong Gradient Editor để điều chỉnh màu sắc như hình dưới đây), Color Overlay là #ff0000 và chế độ hòa trộn là Linear Light cho layer style cuối cùng này.

Bước 10
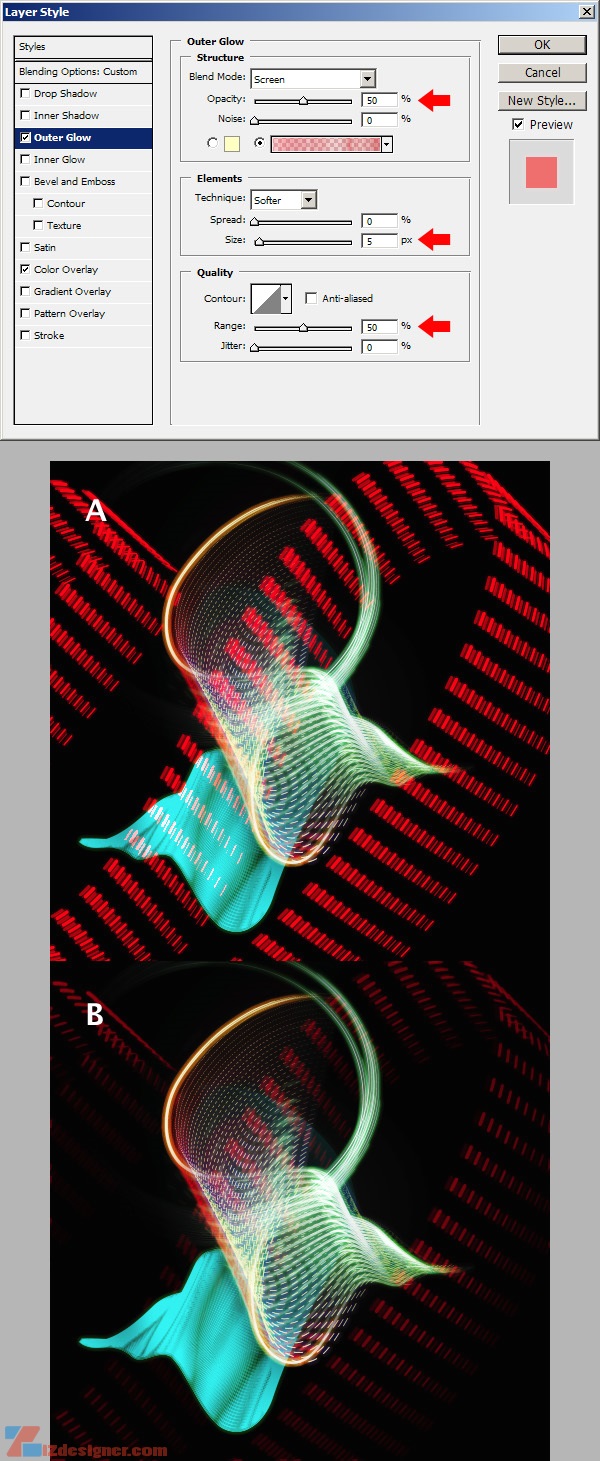
Nhân đôi shape thứ 3 bằng cách nhấn Alt và kéo nó vào giữa 2 Vector Smart Objects đầu tiên, sau đó đặt tên là “Shape 4.” Di chuyển nó khoảng 100px trở lên và 10px bên trái (nhấn Shift trong khi nhấn vào mũi tên trên bàn phím để tăng lên 10px). Shift-click trên mask để tạm thời vô hiệu hóa nó và double-click vào icon FX của layer để sửa đổi Outer Glow (xem các thiết lập như hình bên dưới).

Bước 11
Hãy add thêm một số volume vào các phần của chúng ta. Nhân đôi Shape thứ 3 bằng cách nhấn Alt và kéo nó lên trên, đặt tên là “Shape 5,” và di chuyển nó về bên phải khoảng 20px. Shift-click vào layer mask thumbnail để tạm thời vô hiệu hóa nó và double-click vào icon FX của layer để sửa đổi Outer Glow (xem các thiết lập ở hình bên dưới). Sử dụng Color Overlay với các thiết lập: Multiply, #fee581, và 70%. Bây giờ, chúng ta click vào layer mask để kích hoạt nó, tô nó với màu trắng, và ẩn phần bên phải của đối tượng.

Bước 12
Double-click vào thumbnail của layer shape đầu tiên để mở nó trong Illustrator. Chọn blend và thiết lập màu của stroke là màu đen. Vào Window > Brush Libraries > Artistic > Artistic_Ink và áp dụng brush lớn 10th đặt là “Galaxy.” Double-click vào icon Blend Tool (W) từ Toolbox và thiết lập giá trị của tùy chọn Specified Steps là 10. Sử dụng stroke 10pt , 1pt như hình bên dưới và size brush là 10%. Chuyển màu stroke của blend là màu trắng, sau đó copy và paste vào Photoshop với size 190% và trên tất cả các layer khác. Di chuyển nó, và add cho nó một layer styles và thiết lập chế độ hòa trộn như shape đầu tiên, sau đó mask nó.

Bước 13
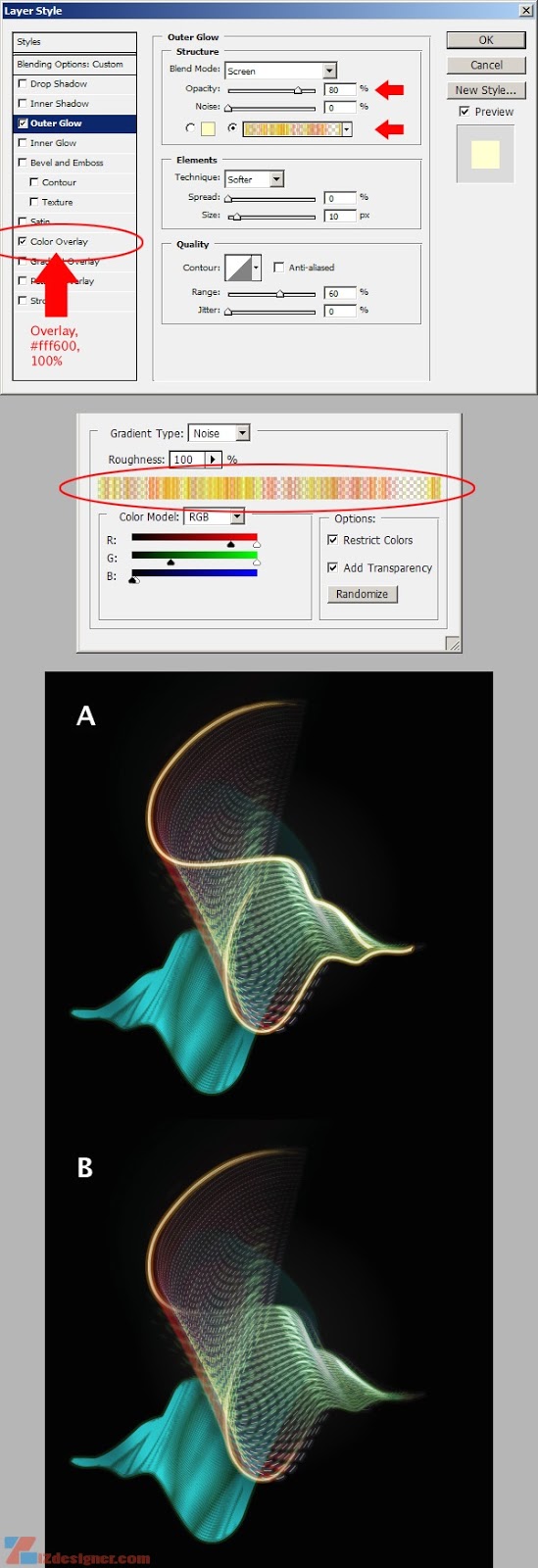
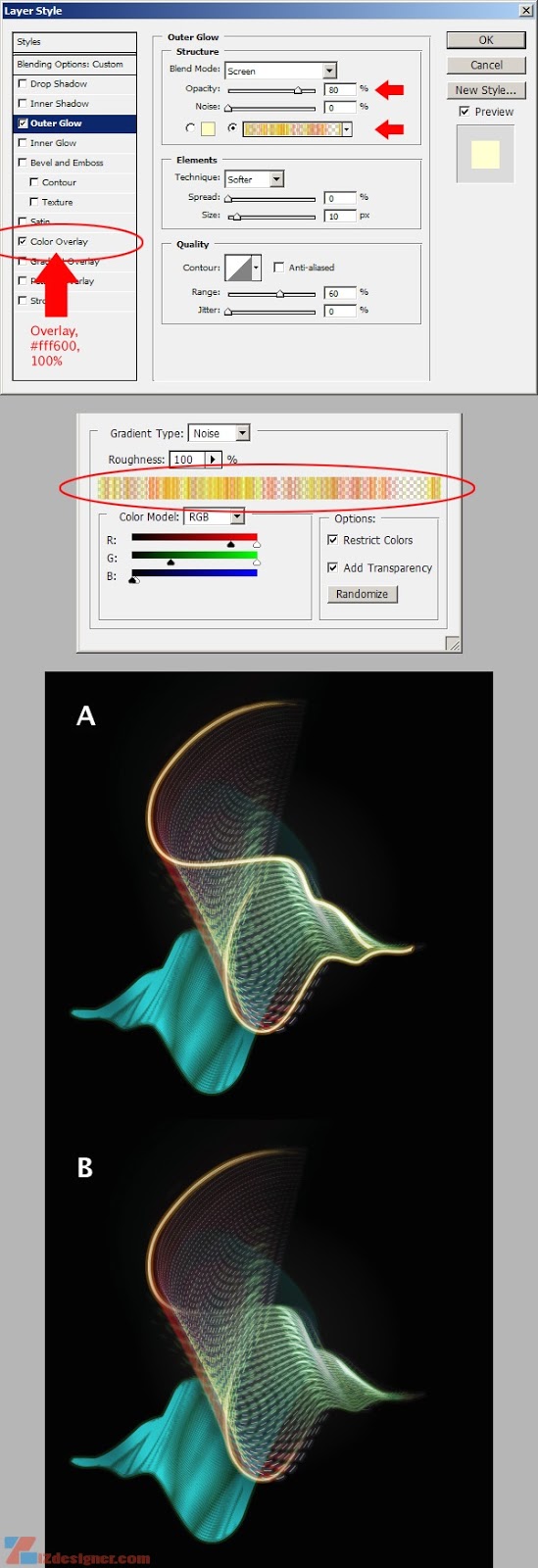
Mở vector smart object đầu tiên từ thumbnail trong bảng layers và chuyển nó thành màu đen. Tiếp theo, chọn chế độ pha trộn bằng cách sử dụng phím tắt Ctrl + Alt + Shift + B, double-click vào thumbnail brush trong bảng Brushes và kích hoạt Flip Along trong phần Flip của hộp thoại Art Brush Options. Tô màu stroke của blend là màu trắng, sau đó copy và paste đối tượng vào Photoshop với size 190% và trên tất cả các layer khác. Di chuyển nó, thiết lập layer styles như hình bên dưới với chế độ hòa trộn là Screen. Chọn Color Overlay với các thiết lập: Overlay, #fff600, và 100%. Cuối cùng, mask nó.

Bước 14
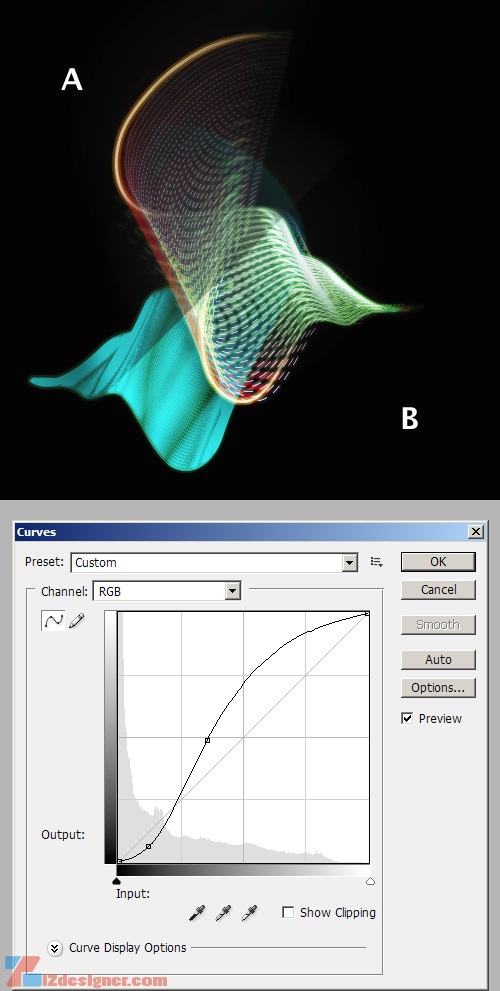
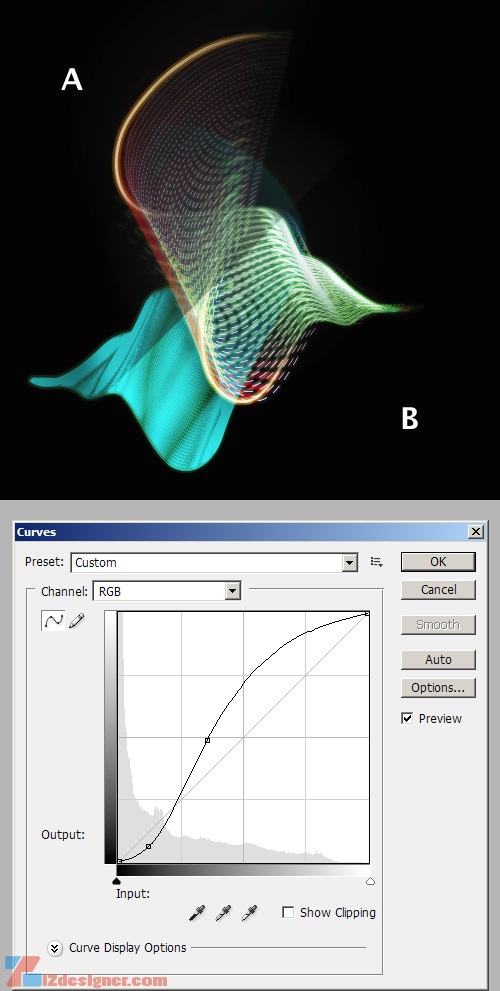
Chúng ta không hoàn toàn làm việc trên các Shape vector nhưng chúng ta hãy tạm dừng lại để nhìn lại những gì chúng ta đã thực hiện và add thêm vài độ tương phản cho các vệt sáng của chúng ta bằng các tạo một Layer Adjustement. Click vào hình tròn đen và trắng ở bên dưới bảng Layers và chọn Curves từ danh sách. Hãy nhìn vào hình ảnh bên dưới để điều chỉnh các thông số và xóa layer mask.

Bước 15
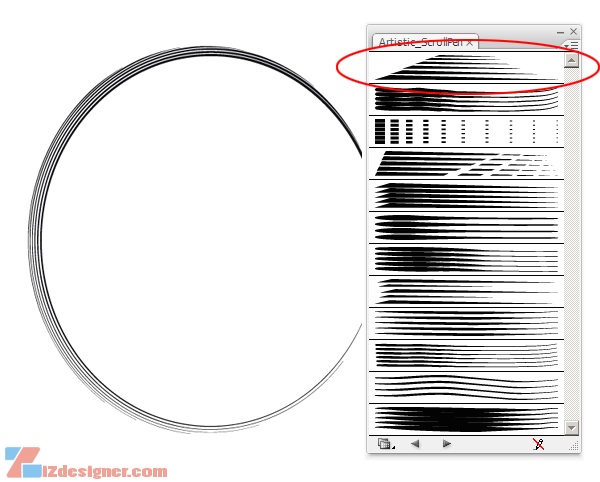
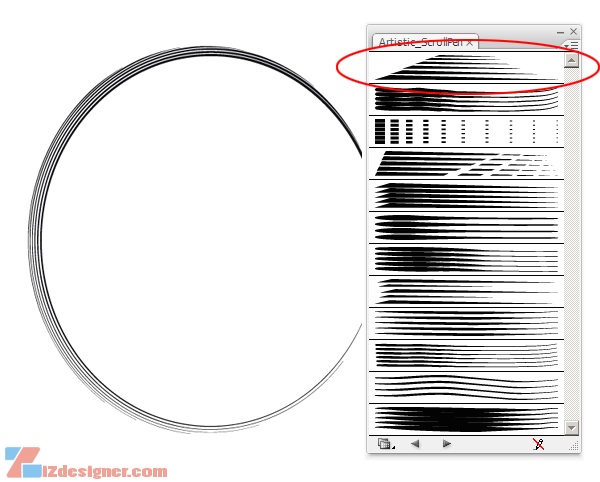
Trở lại Illustrator và tạo một file mới, sau đó chúng ta sử dụng công cụ Ellipse (L) để vẽ một hình Elip với chiều rộng và chiều cao là 440x480px. Tiếp theo, áp dụng brush đầu tiên từ thư viện ScrollPen (Scroll Pen 1) cho nó và giảm kích thước của brush, Click đúp chuột vào thumbnail trong bảng Brushes. Trong ví dụ dưới đây, tôi sử dụng size là 40% và Flipped it Along. Xóa phần tô của đối tượng, chuyển màu stroke là màu trắng, sau đó copy và paste nó vào trong Photoshop.

Bước 16
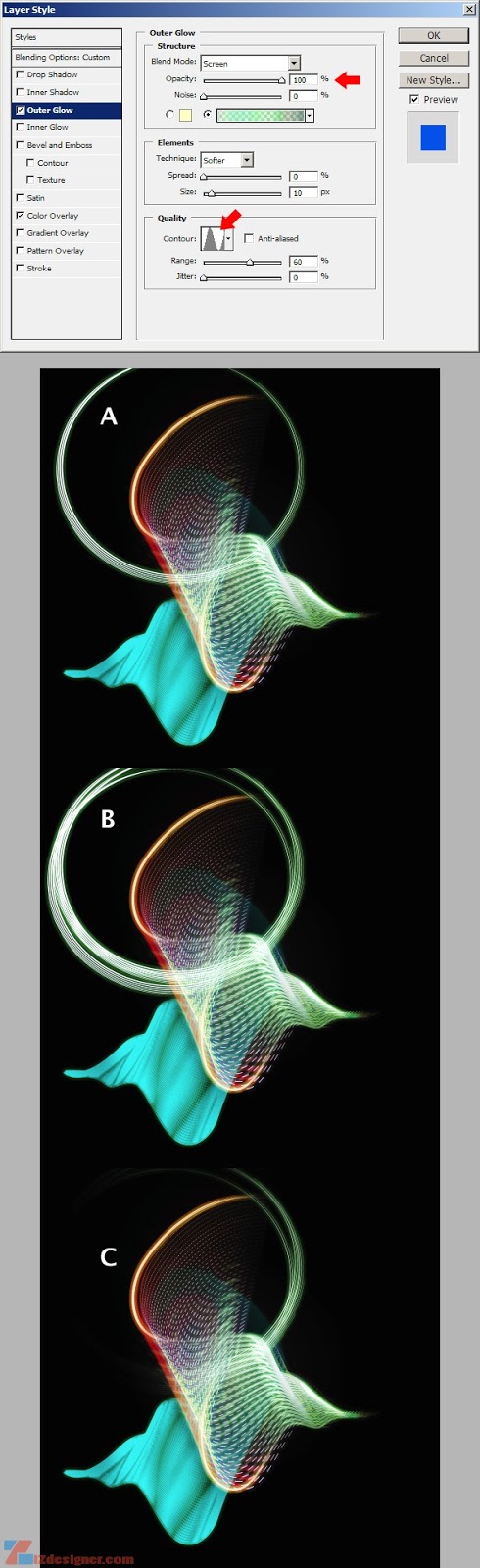
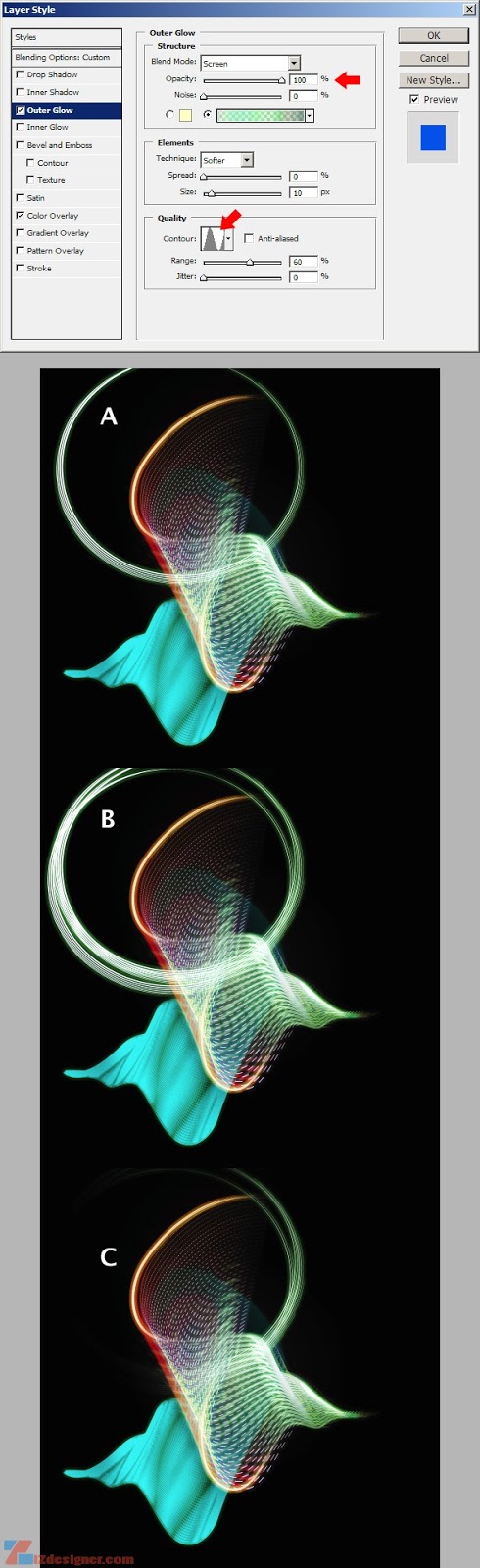
Áp dụng layer styles của Shape đầu tiên cho nó và thay đổi một chút như hình dưới đây. Scale, xoay, di chuyển và nhân đôi các đối tượng hai lần để tăng cường độ của Swashes. Chọn 3 đối tượng mới nhất trên bảng Layers và nhấn Ctrl + G để Group chúng, đặt tên là “Swashes.” Add một layer mask và chỉ để phần bên phải.

Bước 17
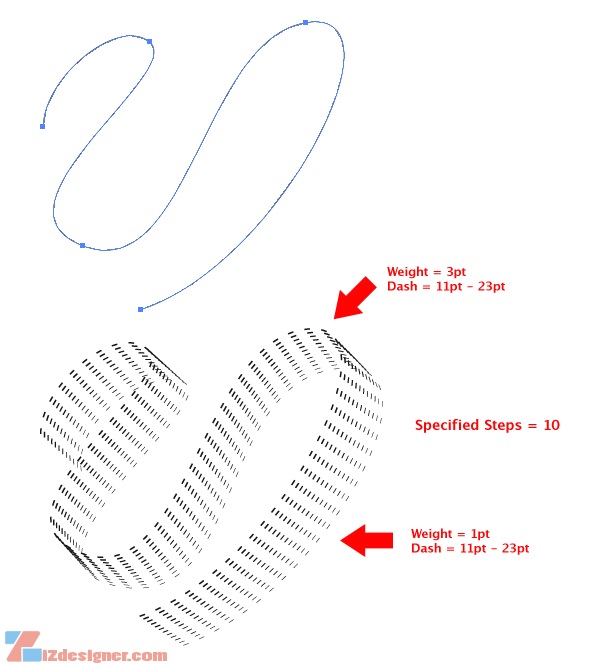
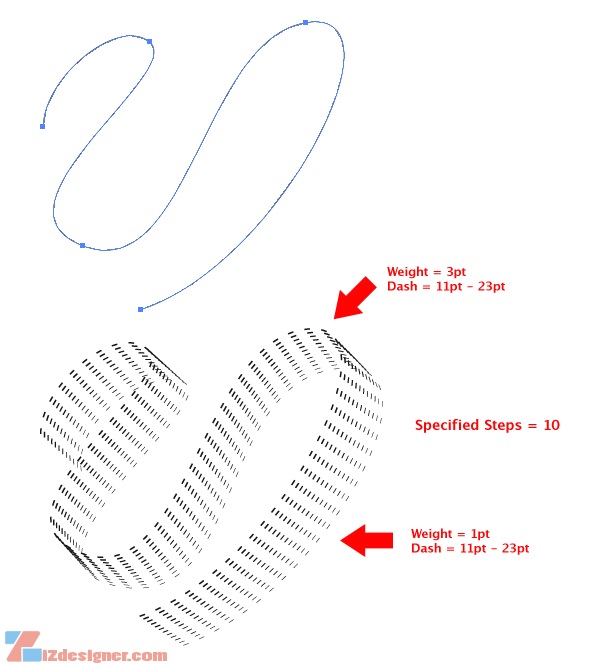
Chúng ta cần quan tâm đến các đường lớn màu đỏ trong background. Trong Illustrator , tạo một file mới và vẽ một hình dạng lượn sóng. Tiếp theo, nhân đôi nó, scale nó xuống một chút, di chuyển một số anchor points (điểm neo), vào tạo blend (sự pha trộn) với 10 bước. Chọn toàn bộ sự pha trộn và Dash với 11pt và 23pt ở 2 ô đầu tiên, còn những ô khác để trống. Ngoài ra, kích hoạt tùy chọn Round Cap trong cùng một bảng. Sử dụng một Stocke 3pt cho path và 1pt cho các path khác. Chuyển đổi màu stroke của blend là màu trắng, sau đó copy và paste đối tượng vào Photoshop chỉ nằm trên layer “background”.

Bước 18
Scale nó khoảng 210% và nhân đôi layer styles của layer “Shape 3″. Bây giờ chúng ta sửa đổi chúng như hình dưới đây. Nhân đôi nó, di chuyển một vài pixels và nhập Opacity là 50% cho layer cuối cùng. Nhóm 2 Shape cuối cùng vào một group (Ctrl + G) và đặt tên là “Red trails.”

Bước 19
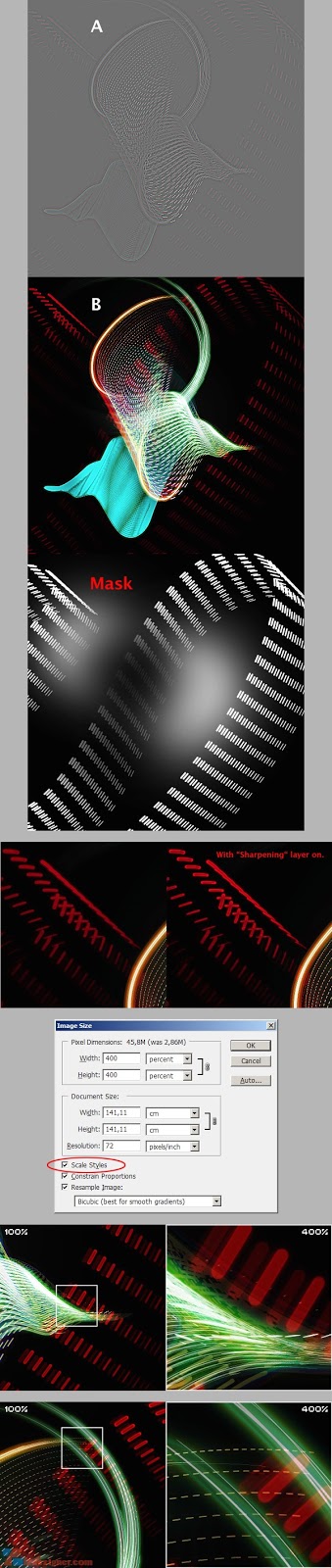
Bước cuối cùng: Nhấn Ctrl + Alt + Shift + E trên bàn phím để merge tất cả các layer có thể nhìn thấy trong một layer mới với tên “Sharpening.” Vào Layer > Smart Objects > Convert To Smart Object. Sau đó vào Filter > Other > High Pass và nhập giá trị là 2px. Thay đổi chế độ hòa trộn của layer là Vivid Light và add một layer mask cho nó. Chúng ta chỉ muốn làm cho các path màu đỏ được sắc nét, ctrl + Shift-click vào thumbnail của hai smart objects và với layer “Sharpening” được chọn – click vào button Add Layer Mask chúng ta đã sử dụng ở bước trước. Một bước cuối cùng nữa : Toàn bộ hình ảnh có thể thay đổi kích thước bất kỳ mà không làm giảm đi chất lượng của hình ảnh. Kích hoạt tùy chọn Scale Styles trong hộp thoại Image Size (Ctrl + + Alt + I.).

Hình ảnh cuối cùng. Bạn có thể xem hình ảnh bên dưới.

Hình ảnh cuối cùng chúng ta sẽ tạo ra

Bước 1
Trước tiến, tạo một file mới trong Photoshop. Thiết lập kích thước của chiều rộng và chiều cao là 1000px, RGB và background transparent (trong suốt). Để tô background, click vào vòng tròng màu đen và trắng (tạo một màu tô mới hoặc Adjustment Layer) ở dưới cùng của bảng Layers palette và chọn Gradient từ list. Nhìn vào hình ảnh bên dưới để điều chỉnh và xóa layer mask bằng cách click chuột phải vào nó và chọn Delete The Fusion Mask.

Bước 2
Bây giờ tạo một file mới trong Illustrator. Kích thước và chế độ màu giống như thiết lập ở Photoshop. Vẽ hình dạng lượn sóng như hình dưới đây và điều chỉnh chiều rộng khoảng 300px. Nhân đôi nó, scale và xoay nó một chút. Sau đó vào Window > Brush Libraries > Artistic > Artistic_ScrollPen và sử dụng brush thứ hai (Scroll Pen 10) từ danh sách cho cả hai Shape. Xóa màu tô của chúng và thiết lập stroke là 0,25pt.

Bước 3
Chọn công cụ Blend Tool (W) và click vào vị trí hiển thị dưới đây để bắt đầu hòa trộn. Điều quan trọng là click vào những điểm theo thứ tự này. Tùy chỉnh hiệu ứng bằng cách click đúp chuột và công cụ trong Toolbox. Một hộp thoại được mở ra, chọn Specified Steps trong menu và nhập giá trị là 60. Bây giờ chúng ta đã có một hình lượn sóng đẹp. Chỉ cần một điều nữa: Chuyển màu hòa trộn của Stroke sang màu trắng. Bây giờ bạn có thể copy và paste shape của chúng ta vào Photoshop như một Smart Object. Và đặt tên layer này là “Shape 1.”

Bước 4
Transform Shape (Ctrl+T) để lật nó theo chiều ngang và scale nó. Chọn chế độ hòa trộn của layer là Hard Light và áp dụng Outer Glow và click vào icon FX ở bên dưới bảng Layers. Bắt đầu từ các thiết lập mặc định, và thiết lập các giá trị như hình dưới đây. Sau đó chọn Gradient ở phần đầu tiên của cửa sổ và click vào quang phổ để chỉnh sửa nó. Một hộp thoại mới được mở ra, chọn Noise trong menu Gradient Type. Và thiết lập các giá trị như hình bên dưới.

Bước 5
Bây giờ, áp dụng một layer style khác để cung cấp màu sắc cho shape, chọn Color Overlay với các thiết lập như sau: Color Burn, #0024ff, 100%. Bạn sẽ có được một cái gì đó như thế này.

Bước 6
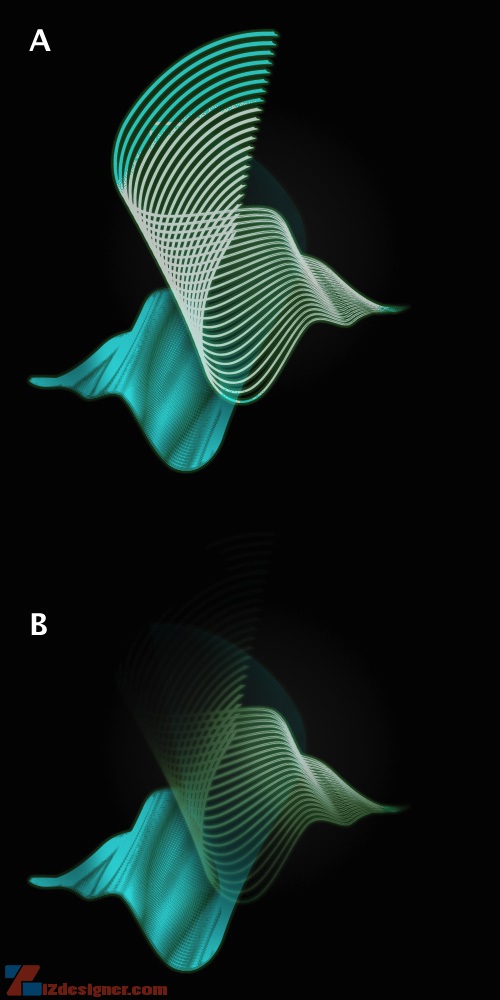
Chú ý vùng giữa của shape. Click vào button Add Layer Mask ở dưới bảng Layers và sử dụng một brush mềm lớn màu đen, vẽ một vùng như thế này. Không cần chính xác lắm, chỉ cần có thể nhìn thấy phần bên trái của shape. Mẹo để nâng cao hiệu quả của hình ảnh: Bạn có thể điểu chỉnh opacity. Ví dụ, gõ 2 với công cụ Brush Tool (B) và chọn brush đục với 20%. Shape đã hoàn thành.

Bước 7
Tạo một shape khác mà không cần phải vẽ lại, double-click vào thumbnail của layer đầu tiên để mở nó trong Illustrator. Chọn blend và thiết lập màu stroke là màu đen. Vào Window > Brush Libraries > Artistic > Artistic_Ink và áp dụng brush lớn 10th có tên là “Marker.” Double-click vào icon Blend Tool (W) từ Toolbox và thiết lập giá trị 20 cho tùy chọn Specified Steps. Tiếp theo vào bảng Brushes, double-click vào brush được chọn (chỉ chọn một) và trong hộp thoại nhập 30% đối với size và kích hoạt checkbox Proportional. Sau đó nhấn vào button OK, một hộp thoại được mở ra yêu cầu bạn muốn áp dụng những thiết lập mới cho brush hay không, chọn Apply To Strokes. Chọn màu stroke là màu trắng, sau đó copy và paste blend mới vào Photoshop như một Smart Object. Đặt tên là “Shape 2″ và đóng file Illustrator mà không cần phải save bất kỳ thay đổi nào. (Trừ khi bạn muốn áp dụng những thay đổi mới nhất cho shape đầu tiên bạn đã vẽ và điều chỉnh trong Photoshop ).

Bước 8
Transform shape (Ctrl+ T) và scale tương ứng là 190%. Nhân đôi layer styles của layer “Shape 1″ bằng cách sử dụng bước tắt này: Kéo icon FX của layer này trong khi giữ phím Alt trên bàn phím vào layer “Shape 2″ , và bạn đã hoàn tất! Chỉ cần thiết lập chế độ hòa trộn là Linear Light. Sử dụng các kỹ thuật ở bước 6, ẩn phần trên bên trái của shape.

Bước 9
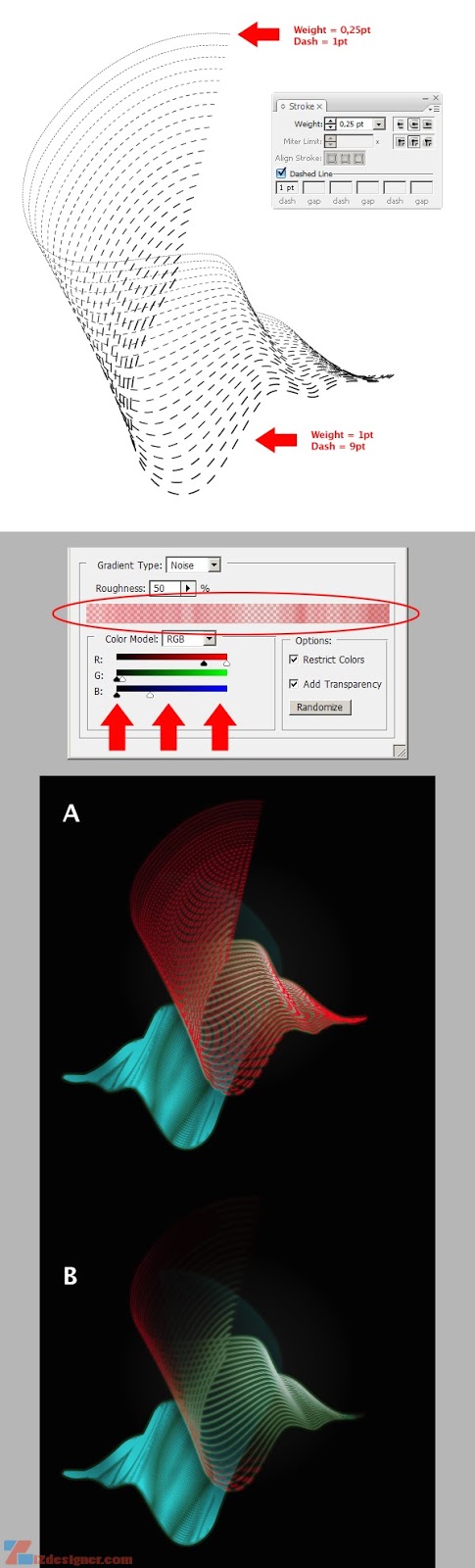
Để tạo ra Shape tiếp theo, mở file Illustrator lần thứ 2. Tiếp theo, đổi màu stroke sang màu đen và trong bảng Brushes xóa một trong những phần được chọn. Một hộp thoại bật lên, chọn Remove Strokes. Sử dụng công cụ Direct Selection Tool (A), chọn path trên cùng và check vào Dashed Line trong bảng Stroke. Nhập 1pt ở ô đầu tiên như bên dưới và những ô còn lại để trống. Chọn path khác (vẫn sử dụng công cụ Direct Selection Tool) thiết lập weight là 1pt và dash là 9pt ở ô đầu tiên. Ngoài ra, kích hoạt tùy chọn Round Cap cho cả hai path trong cùng một bảng. Đừng quên thiết lập màu stroke là màu trắng trước khi đưa nó vào Photoshop. Scale nó với cùng size (190%) và trong cùng một vị trí như Shape thứ hai, di chuyển nó một vài pixels ở trên và bên phải để tránh che đi shape đầu tiên. Tiếp theo, chúng ta thực hiện tương tự một lần nữa: tên layer, copy layer styles, sau đó sửa đổi chúng, và mask đối tượng. Sau đây là các thiết lập cho Shape thứ ba: Chọn chế độ hòa trộn của layer là Normal, một quang phổ màu hơi đỏ cho Gradient được sử dụng trong Outer Glow (sử dụng các thanh trượt trong Gradient Editor để điều chỉnh màu sắc như hình dưới đây), Color Overlay là #ff0000 và chế độ hòa trộn là Linear Light cho layer style cuối cùng này.

Bước 10
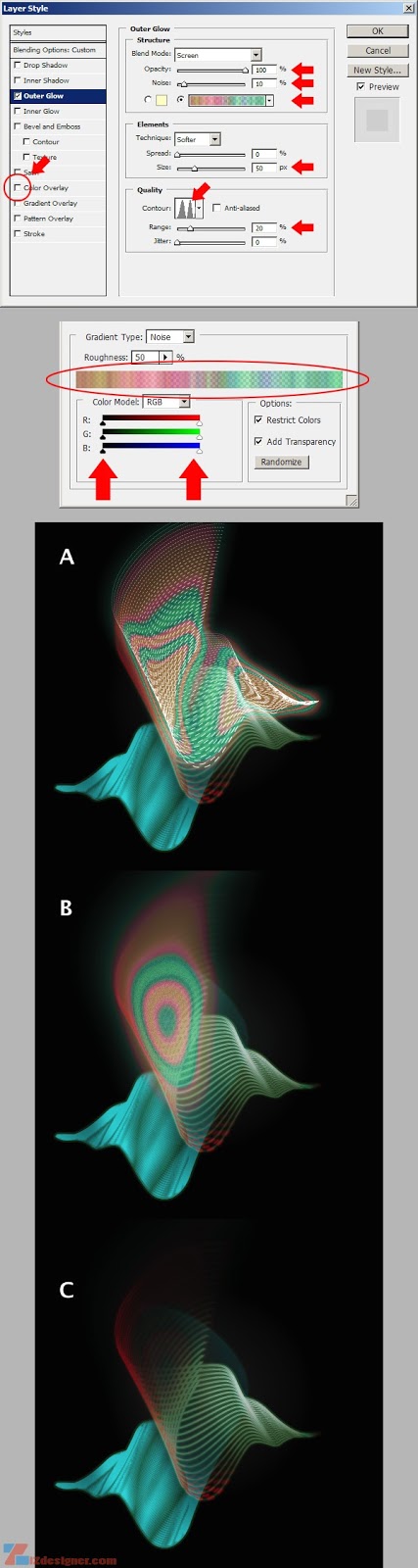
Nhân đôi shape thứ 3 bằng cách nhấn Alt và kéo nó vào giữa 2 Vector Smart Objects đầu tiên, sau đó đặt tên là “Shape 4.” Di chuyển nó khoảng 100px trở lên và 10px bên trái (nhấn Shift trong khi nhấn vào mũi tên trên bàn phím để tăng lên 10px). Shift-click trên mask để tạm thời vô hiệu hóa nó và double-click vào icon FX của layer để sửa đổi Outer Glow (xem các thiết lập như hình bên dưới).

Bước 11
Hãy add thêm một số volume vào các phần của chúng ta. Nhân đôi Shape thứ 3 bằng cách nhấn Alt và kéo nó lên trên, đặt tên là “Shape 5,” và di chuyển nó về bên phải khoảng 20px. Shift-click vào layer mask thumbnail để tạm thời vô hiệu hóa nó và double-click vào icon FX của layer để sửa đổi Outer Glow (xem các thiết lập ở hình bên dưới). Sử dụng Color Overlay với các thiết lập: Multiply, #fee581, và 70%. Bây giờ, chúng ta click vào layer mask để kích hoạt nó, tô nó với màu trắng, và ẩn phần bên phải của đối tượng.

Bước 12
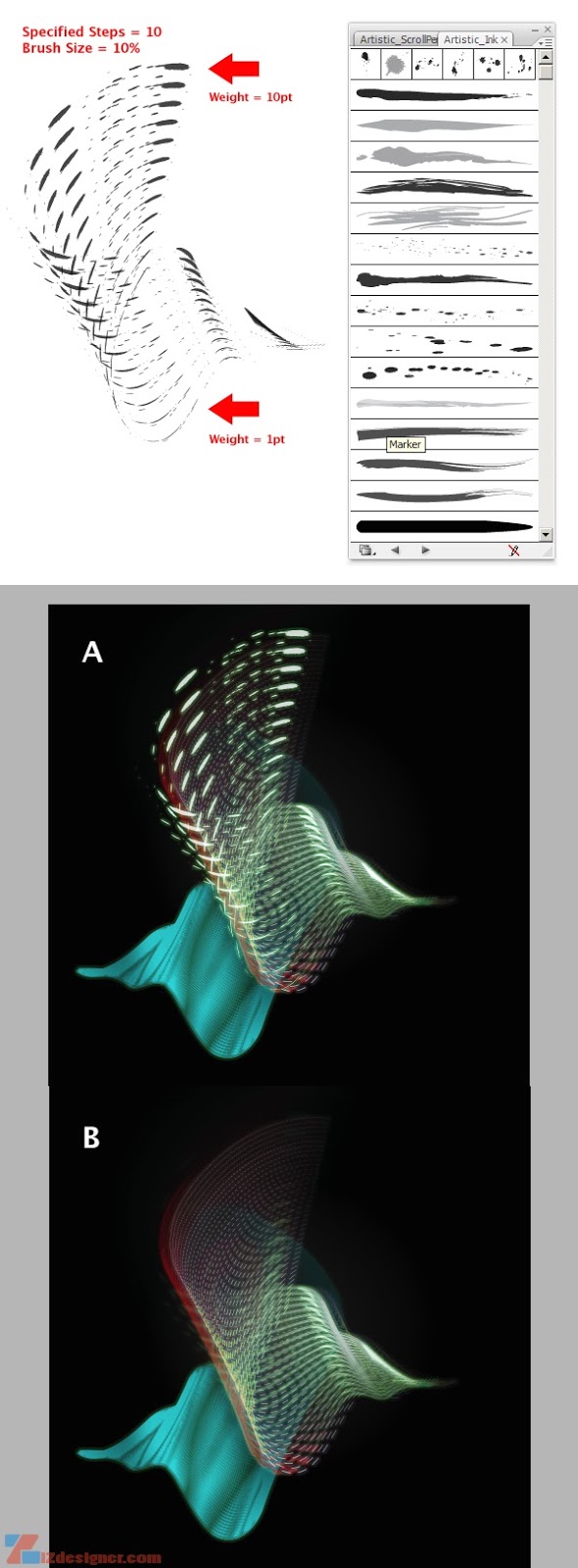
Double-click vào thumbnail của layer shape đầu tiên để mở nó trong Illustrator. Chọn blend và thiết lập màu của stroke là màu đen. Vào Window > Brush Libraries > Artistic > Artistic_Ink và áp dụng brush lớn 10th đặt là “Galaxy.” Double-click vào icon Blend Tool (W) từ Toolbox và thiết lập giá trị của tùy chọn Specified Steps là 10. Sử dụng stroke 10pt , 1pt như hình bên dưới và size brush là 10%. Chuyển màu stroke của blend là màu trắng, sau đó copy và paste vào Photoshop với size 190% và trên tất cả các layer khác. Di chuyển nó, và add cho nó một layer styles và thiết lập chế độ hòa trộn như shape đầu tiên, sau đó mask nó.

Bước 13
Mở vector smart object đầu tiên từ thumbnail trong bảng layers và chuyển nó thành màu đen. Tiếp theo, chọn chế độ pha trộn bằng cách sử dụng phím tắt Ctrl + Alt + Shift + B, double-click vào thumbnail brush trong bảng Brushes và kích hoạt Flip Along trong phần Flip của hộp thoại Art Brush Options. Tô màu stroke của blend là màu trắng, sau đó copy và paste đối tượng vào Photoshop với size 190% và trên tất cả các layer khác. Di chuyển nó, thiết lập layer styles như hình bên dưới với chế độ hòa trộn là Screen. Chọn Color Overlay với các thiết lập: Overlay, #fff600, và 100%. Cuối cùng, mask nó.

Bước 14
Chúng ta không hoàn toàn làm việc trên các Shape vector nhưng chúng ta hãy tạm dừng lại để nhìn lại những gì chúng ta đã thực hiện và add thêm vài độ tương phản cho các vệt sáng của chúng ta bằng các tạo một Layer Adjustement. Click vào hình tròn đen và trắng ở bên dưới bảng Layers và chọn Curves từ danh sách. Hãy nhìn vào hình ảnh bên dưới để điều chỉnh các thông số và xóa layer mask.

Bước 15
Trở lại Illustrator và tạo một file mới, sau đó chúng ta sử dụng công cụ Ellipse (L) để vẽ một hình Elip với chiều rộng và chiều cao là 440x480px. Tiếp theo, áp dụng brush đầu tiên từ thư viện ScrollPen (Scroll Pen 1) cho nó và giảm kích thước của brush, Click đúp chuột vào thumbnail trong bảng Brushes. Trong ví dụ dưới đây, tôi sử dụng size là 40% và Flipped it Along. Xóa phần tô của đối tượng, chuyển màu stroke là màu trắng, sau đó copy và paste nó vào trong Photoshop.

Bước 16
Áp dụng layer styles của Shape đầu tiên cho nó và thay đổi một chút như hình dưới đây. Scale, xoay, di chuyển và nhân đôi các đối tượng hai lần để tăng cường độ của Swashes. Chọn 3 đối tượng mới nhất trên bảng Layers và nhấn Ctrl + G để Group chúng, đặt tên là “Swashes.” Add một layer mask và chỉ để phần bên phải.

Bước 17
Chúng ta cần quan tâm đến các đường lớn màu đỏ trong background. Trong Illustrator , tạo một file mới và vẽ một hình dạng lượn sóng. Tiếp theo, nhân đôi nó, scale nó xuống một chút, di chuyển một số anchor points (điểm neo), vào tạo blend (sự pha trộn) với 10 bước. Chọn toàn bộ sự pha trộn và Dash với 11pt và 23pt ở 2 ô đầu tiên, còn những ô khác để trống. Ngoài ra, kích hoạt tùy chọn Round Cap trong cùng một bảng. Sử dụng một Stocke 3pt cho path và 1pt cho các path khác. Chuyển đổi màu stroke của blend là màu trắng, sau đó copy và paste đối tượng vào Photoshop chỉ nằm trên layer “background”.

Bước 18
Scale nó khoảng 210% và nhân đôi layer styles của layer “Shape 3″. Bây giờ chúng ta sửa đổi chúng như hình dưới đây. Nhân đôi nó, di chuyển một vài pixels và nhập Opacity là 50% cho layer cuối cùng. Nhóm 2 Shape cuối cùng vào một group (Ctrl + G) và đặt tên là “Red trails.”

Bước 19
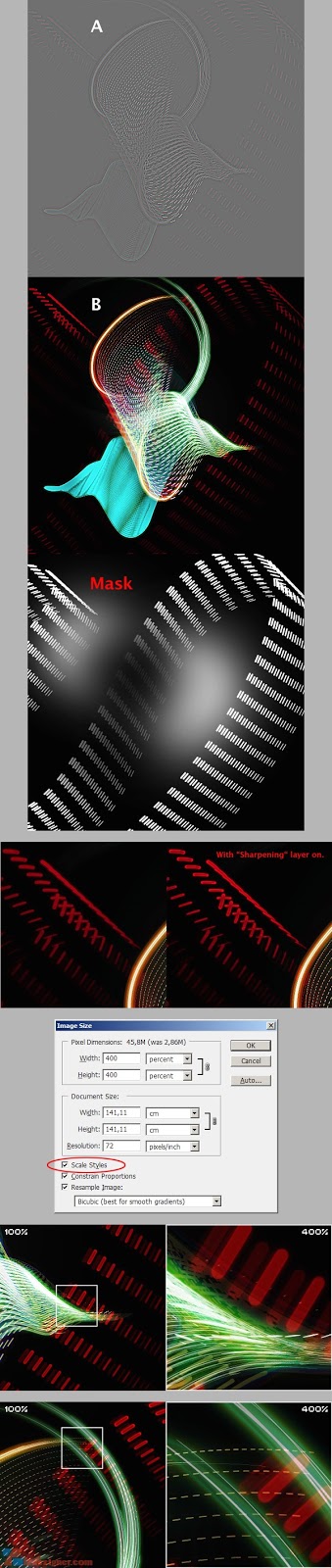
Bước cuối cùng: Nhấn Ctrl + Alt + Shift + E trên bàn phím để merge tất cả các layer có thể nhìn thấy trong một layer mới với tên “Sharpening.” Vào Layer > Smart Objects > Convert To Smart Object. Sau đó vào Filter > Other > High Pass và nhập giá trị là 2px. Thay đổi chế độ hòa trộn của layer là Vivid Light và add một layer mask cho nó. Chúng ta chỉ muốn làm cho các path màu đỏ được sắc nét, ctrl + Shift-click vào thumbnail của hai smart objects và với layer “Sharpening” được chọn – click vào button Add Layer Mask chúng ta đã sử dụng ở bước trước. Một bước cuối cùng nữa : Toàn bộ hình ảnh có thể thay đổi kích thước bất kỳ mà không làm giảm đi chất lượng của hình ảnh. Kích hoạt tùy chọn Scale Styles trong hộp thoại Image Size (Ctrl + + Alt + I.).

Hình ảnh cuối cùng. Bạn có thể xem hình ảnh bên dưới.

Hướng dẫn Tạo Vệt Sáng Trong Photoshop
 Reviewed by Unknown
on
05:55
Rating:
Reviewed by Unknown
on
05:55
Rating:
 Reviewed by Unknown
on
05:55
Rating:
Reviewed by Unknown
on
05:55
Rating:

Không có nhận xét nào: